
サイトのグローバルメニューの設定などで重宝するWordPressの「メニュー」機能です。
細かく設定できるので、何をどうしたらどうなるのかを整理です。

WordPress
詳細メニュー設定
サイトのコードに対してどのような反映になるかという点を整理します。
これによってSEO施策がどうなるかとか、どのような効果が得られるかとかいったことは、別の専門の方がまとめられているものを読んでいただくとして。
WordPressは最新バージョンにしています。
仕様テーマはCocoonです。(一部、対応項目がテーマによって異なると思います。)
外観 → メニュー の詳細
WordPressの管理者画面で「メニュー」を開きます。
外観 → メニュー
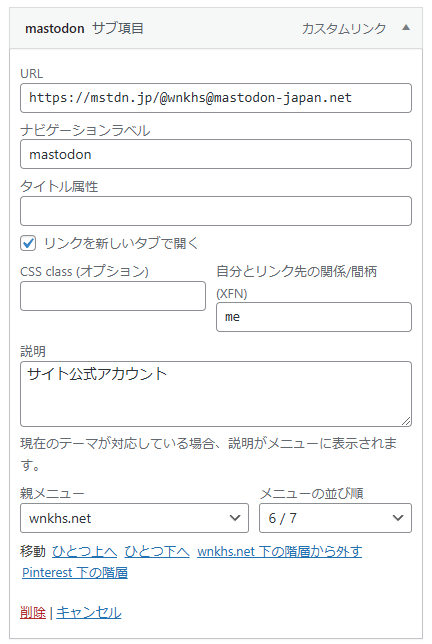
メニュー項目が構成されている中で、項目の右側にある三角マーク(▼)をクリックすると詳細項目が表示されます。
これが詳細メニュー設定です。
表示内容が足りていない場合には、画面上部の「表示オプション」を確認してください。
「詳細メニュー設定」に表示する項目をチェックマークで指定できます。

各項目の設定内容とサイト反映状況を確認していきましょう。
URL
リンクターゲットです。
ここに記入したURLがリンク先になります。
サイトでは、aのhref属性の値です。
<a href="★ ここ ★">ナビゲーションラベル
サイトに表示される文字列です。aタグで囲われっる文字列のことです。
<a href="https://wnkhs.net">★ ここ ★</a>タイトル属性
サイトで、aのtitle属性に設定される値です。
ここに記入した文字列は、サイトでリンクをマウスオーバーした際にポップアップ表示されます。
たとえば以下のようなものです。
マウスオーバーしてください。
(PCのみ対応)
スマホ対応されないことにご注意ください。
<a href="https://wnkhs.net" title="★ ここ ★">リンクを新しいタブで開く
チェックマークがオンのとき、リンクを新しいタブで開きます。
つまり、target="_blank" が設定されます。
<a href="https://wnkhs.net" target="_blank">CSS Class
サイトで、aのclass属性が設定されます。
別でCSSクラスを設定していれば、aタグに対して指定できます。
属性値として別の何かを指定したければ、CSSにこだわることはないわけです。
もともとは、要素に対して分類のようなものを設定するための属性です。
<a href="https://wnkhs.net" class="★ ここ ★">自分とリンク先の関係/間柄(XFN)
サイトで、aのrel属性が設定されます。
リンクターゲットのURLとサイトで表示されるページとの関係を定義するところです。(relationshipです。)
最近では「nofollow」といったSEO絡みの値が設定されることが多いようですが。。
<a href="https://wnkhs.net" rel="★ ここ ★">上の図では「me」を指定しています。
これで、rel="me"となり、リンク先のmastodonアカウントの所有者であることを宣言しています。
この件に関して詳しくは、別投稿にまとめます。
なお「XFN」とは、「XHTML Friends Network」のことです。
説明
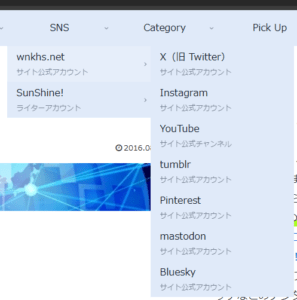
サイトでは、メニュー項目の説明が表示されます。
表示されるかどうかや、どのように表示されるかといったことは、使用中のテーマによって異なります。
当サイトのメニュー項目でも確認可能です。

テーマによっては、説明に対応していない場合もあります。
mastodonでサイトの所有権を認証したかった
mastodonへのリンクにrel="me"を付けたかったというところから話が始まっていました。
サイトの所有権が確認されると、リンクにチェックマークが入るからです。

あってもなくてもよいわけですが。。
試行錯誤の末に所有権は確認されたわけですが、詳細メニュー設定ではありませんでした。
テーマに仕様次第だと思います。
本件に関して詳しくは別の投稿にまとめることにします。



ご意見やご感想などお聞かせください! コメント機能です。