Twitterがマイブームです。
いまさらながらだけど、フォロワー数が増えたらいいなとか、面白い使い方ないかなとか、考えてる。
んで、せっかくブログ記事書いてるから自分(@SunShine_wnkhs)に興味を持ってくれたらフォローしてくれるかもしれないってことで、ボタンを設置しようと考えた。
・・・てとこまではよかったんだけど、肝心のフォローボタンのつくり方が分からず。
苦労したから備忘録書いときます。(動画あり!)
たぶんまた仕様変更するんだろうなぁ。。
つくりたいボタン
これ。
ボタンを押すとフォローできるやつ。
ツイッターにログインした状態で閲覧してたら、そこそこ便利に使えるやつ。
以前設置してたんだけど、あんまりいいやと思って外してた。そしてコードを喪失。。
つくり方
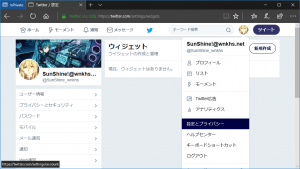
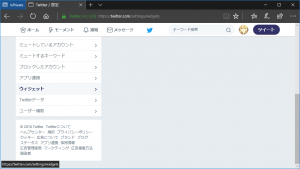
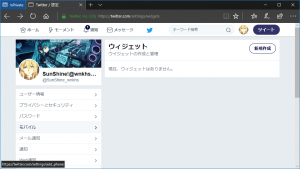
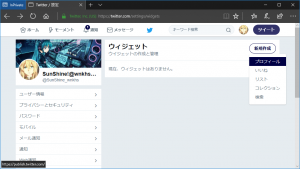
「設定とプライバシー」の「ウィジェット」のところでつくる。
でも「フォローアイコン」というキーワードは最後まで出てこないから、分からなかったんだ。
しかも英語だし。。
ちなみにスマホは、アプリだと作れない。ブラウザーで作れる。
詳細は以下。
前準備
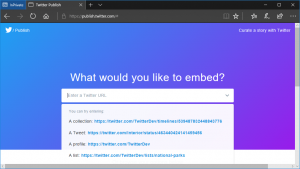
自分のTwitterホームのURLをコピーしておくこと。
後て貼り付けるから、クリップボードに入れておくか、どこかにテキストで貼り付けて退避しとくと便利。
たとえばこういうの。
https://twitter.com/SunShine_wnkhs
上記の例は、ウチのホームURL。
最後のところがツイッターの名前だから、上記を書き換えてもいいけど、自分のやつを取ってきた方が確実だと思う。
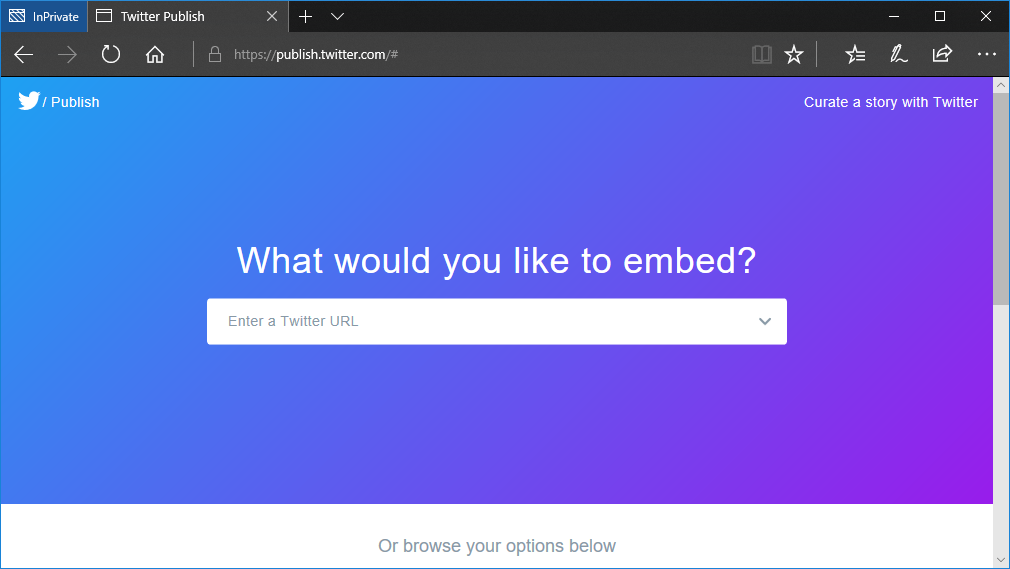
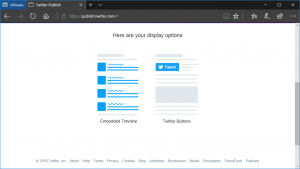
ウィジェット新規作成
ツイッターアイコンから。
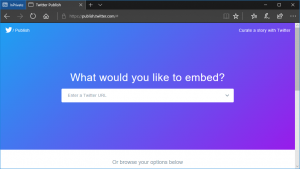
英語のページが表示されるけど、ひるまずに。
ちなみにPublishのURLは以下。
https://publish.twitter.com/#
ボタンをつくるための設定
普段から日本語しかしゃべらない者にとっては、こういうのは恐怖に近い。。w
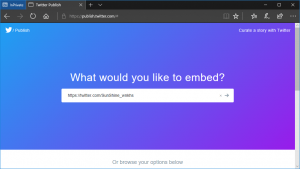
先に退避しておいた自分のTwitterのURLを貼り付ける。
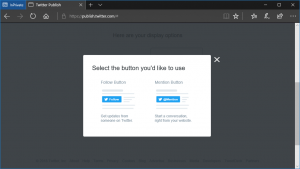
画面がスクロールして、ウィジェット種類を選べと言ってくる。
あと少し。
ちなみに、『Mention Button』は、「○○さんにツイートを送る」てやつ。
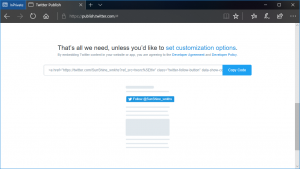
『Follow Button』をクリックすると画面がスクロールして、コードが手に入る。
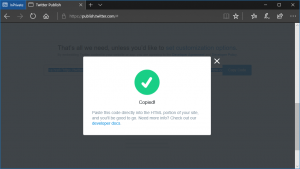
これでフォローボタンのコードが手に入ったので、あとは好きなところに貼り付ければおしまい!
言葉の壁を感じるよ。。
おまけ
今回作成したボタンは、オプションを使って大きめにしてます。
あと、ボタンの文言はローカライズされるみたい。
英語圏なら英語で表示される模様。
中身を変更したいという場合は、テキスト用のリンクを入手して、自作するしかない。
方法はググると見つかる。
たとえばこんなの。
この記事のライターのツイッター(@SunShine_wnkhs)をフォロー
<a href="https://twitter.com/intent/follow?screen_name=SunShine_wnkhs">
この記事のライターのツイッター(@SunShine_wnkhs)をフォロー
</a>「SunShine_wnkhs」の部分がユーザー名なので、適当にアレンジしてください。
参考になるサイト
ドキュメントを翻訳してくれてるサイト。
日本語だと助かる。
スマホブラウザで操作する動画
URLの打ち込みが多くて大変だけど、できないことはない。
画面遷移はPCと同じ。
おわりに
せっかくつくったので、誰かが押してくれると嬉しいです。
フォロバは原則100%。
アニメアカみたいになってるけど、別にそこにこだわりはなく。
そもそもブログ記事の更新連携を主目的にしてたサブ垢で、ちょっとアニメ成分が多めになっちゃったって話w














ご意見やご感想などお聞かせください! コメント機能です。
おかげさまでボタンを作ることができました。ありがとうございます。
コメントありがとうございます!
お役に立てて何よりです!!