Windows 10 を利用していると、エクスプローラー(フォルダー)画面の左上に、いくつかコントロールボタンがあります。
この中には、左右の矢印と上向きの矢印があります。
この違いは何かというご質問をいただきました。
フォルダーを行ったり来たり
矢印ボタンの謎
「上へ」は、たしか、Windows 7 では実装されなくなったボタンだったと記憶しています。
あまり重視されないのですが、実はこっちが本家でしょう。
「戻る」、「進む」、「上へ」をしっかり使いこなせると、パソコンはもっと便利に使えますよ!
ボタンの話
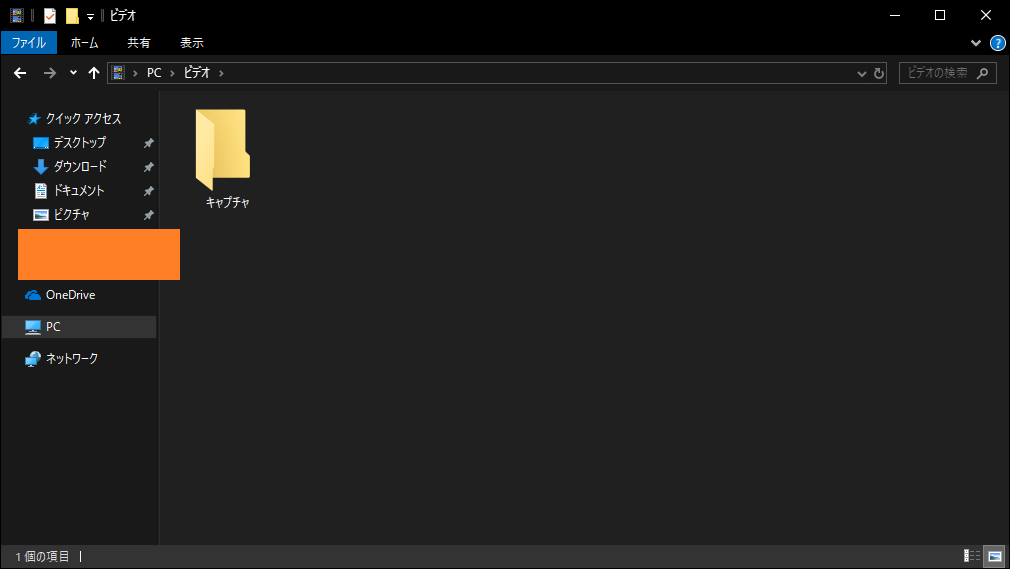
今回話題になったのは、エクスプローラー画面の左上にある奴等です。

上の例は、「ダウンロード」フォルダーを表示している状態です。
下向き矢印アイコンでちょっとややこしいですねw
「ファイル」と書いてあるちょうど下にあるボタンの話です。
ここでの呼び名は以下です。
- 左向き矢印: 戻る
- 右向き矢印: 進む
- 上向き矢印: 上へ
Windows 10 Version 1809 の場合、マウスポインターを合わせる(マウスオーバーする)と説明が表示されます。
たとえば、戻るボタンだと「PCに戻る(Alt + 左矢印)」などです。カッコの中に書かれていることは、キーボードでの操作方法です。戻るボタンをクリックする以外にも、「Alt + ←」で操作できますよということです。
普段からよく使われているのは、戻るボタンでしょうか。
ぜひ、上へボタンにも注目してみてください!
フォルダー構成を考える
Windows PCの場合、フォルダーは完全な階層構造になっています。
ツリー構造とか言います。
ここでは単純化して、以下のような例で考えましょう。
実際の利用場面では、階層はさらに多く、存在するファイル数もフォルダー数も多いでしょう。
フォルダー「A」
 フォルダー「B」
フォルダー「B」 フォルダー「C」
フォルダー「C」
フォルダー「A」の中にフォルダー「B」と「C」がある状態です。
つまり、Aが親で、BとCが子です。
この親子関係をしっかり把握することが重要なのです。
親へ行く場合は「上へ」です。これだけです。
BからA、CからAでは、「上へ」を使うようにします。
それを踏まえて、「戻る」を活用します。
フォルダーコントロールの活用術
いくつかストーリーを例に考えます。
例は前項のもので考えます。
フォルダー「A」
 フォルダー「B」
フォルダー「B」 フォルダー「C」
フォルダー「C」
たとえば
まずは単純化したストーリーです。
A → B → C と確認したい場合
- 「戻る」ばかりだと
- AでBをクリック(Bへ)
- Bで「戻る」(Aへ)
- AでCをクリック(Cへ)
- 「上へ」を併用すると
- AでBをクリック(Bへ)
- Bで「上へ」(Aへ)
- AでCをクリック(Cへ)
A → B → C → B と確認したい場合
- 「戻る」ばかりだと
- AでBをクリック(Bへ)
- Bで「戻る」(Aへ)
- AでCをクリック(Cへ)
- Cで「戻る」(Aへ)
- AでBをクリック(Bへ)
- 「上へ」を併用すると
- AでBをクリック(Bへ)
- Bで「上へ」(Aへ)
- AでCをクリック(Cへ)
- Cで「戻る」(Aへ)
- Aで「戻る」(Bへ)※
A → B → C → B → C と確認したい場合
- 「戻る」ばかりだと
- AでBをクリック(Bへ)
- Bで「戻る」(Aへ)
- AでCをクリック(Cへ)
- Cで「戻る」(Aへ)
- AでBをクリック(Bへ)
- Bで「戻る」(Aへ)
- AでCをクリック(Cへ)
- 「上へ」を併用すると
- AでBをクリック(Bへ)
- Bで「上へ」(Aへ)
- AでCをクリック(Cへ)
- Cで「戻る」(Aへ)
- Aで「戻る」(Bへ)※
- Bで「進む」(Aへ)
- Aで「進む」(Cへ)※
考え方
例の中の、「※」の操作は直前と同じなので、ほぼ同時の連続実行になります。
その分、作業時間を短縮できるのです。

実際の作業場面では、フォルダー間を何度も往復したり、あちこち移動したりします。
省力化できる部分はどんどん増えていくのです。
ウィンドウの展開を工夫することと併せて、効率よく移動できるようになるでしょう。
実は、BからCへ直接移動する方法もあります。
上へボタンの右に表現されているフォルダー階層の欄で、右向きの印(「>」のようなもの)をクリックすると、同じ階層のフォルダーが一覧表示されます。
今回の例だと、Bを表示している状態で、Aのすぐ右にある「>」をクリックすると、「B」と「C」が一覧表示されます。
これで直接移動しておけば、「B」と「C」を使って、フォルダー間の行き来が1つの操作のみになります。
蛇足
親指に、「戻る」と「進む」を割り当てたボタンが付いています。
先に示した例のような動きをより少ない作業量で実現できます。
まとめ

フォルダーの階層構造を理解して、先の作業も見越して、「戻る」、「進む」、「上へ」を活用できれば、作業は効率的に行えるようになります。
ここで見た例ではほんの少しの差ですが、より複雑な実作業では、かなりの省力化につながる可能性もあります。
階層構造で考えるようになるので、なんとなくですが、ものごとの整理もうまくつくようになっていくのではないでしょうか。



ご意見やご感想などお聞かせください! コメント機能です。