
侮られがちなWindowsの標準搭載アプリ。
案外使えるものが揃ってる。OSに含まれるから無料(追加コストなし)だし。

Windows フォト
写真編集機能
(トリミング編)
道具は使う者がどう使うか次第。
フォトアプリでのトリミングは、けっこういい。けっこう頻繁に使ってる。
リサイズなのかトリミングなのかって。
厳密にはトリミング。
そのときにどんなサイズにするかって話。特定のアスペクト比にしたいんだよ。
画像をリサイズ(トリミング)
縦長画像を横長にしたいとか。
その逆とか。
アスペクト比は16:9がいいな。って。

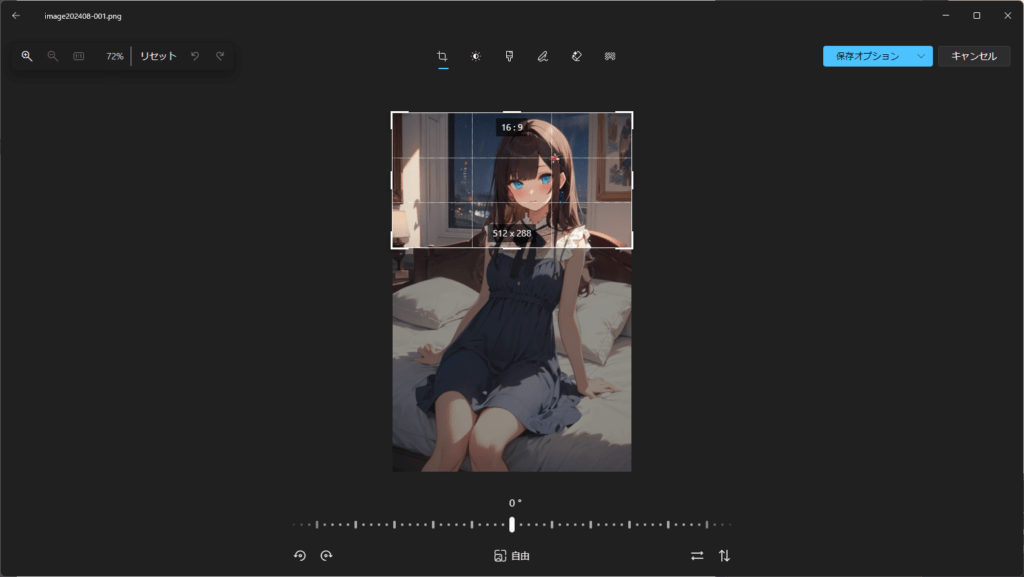
上の画像を下の画像のようにする話。

画像の上端とか下端とかに合わせるだけじゃないでしょ。
欲しいところを切り出したいってことで。

そんなときに、特に重宝すると思ってる。
標準の「フォト」を使う
特に設定してなければ、画像をダブルクリックすると、画像表示するアプリが「フォト」。
そういう名前なので。
デフォルトアプリを変更してる場合は、右クリックして「プログラムから開く」の中にある「フォト」で。

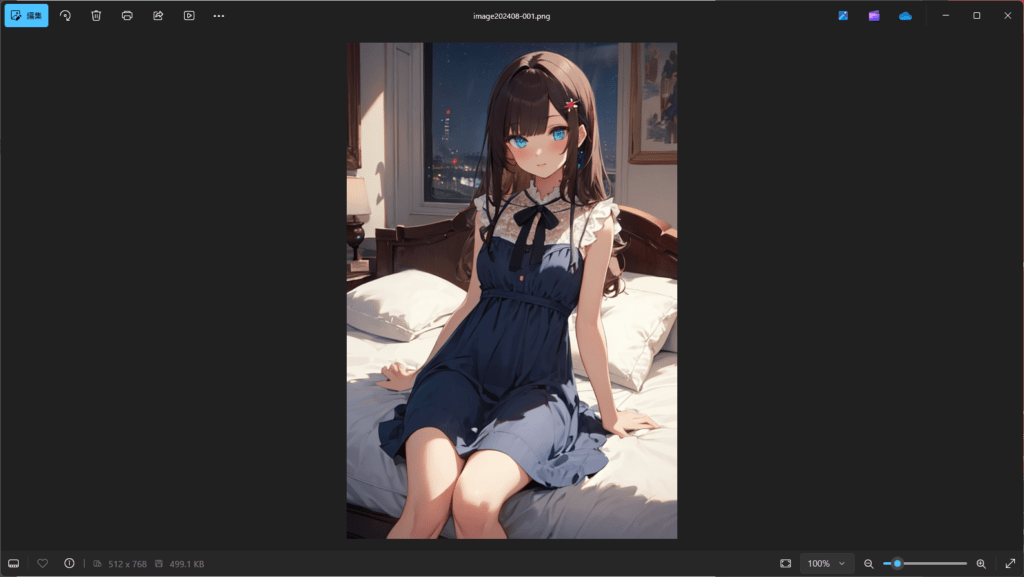
上の図のように開く。
画像編集は、画面内左上にある「編集」ボタン。
編集画面になる。

いきなりトリミング機能だから。
画像回転もここ。
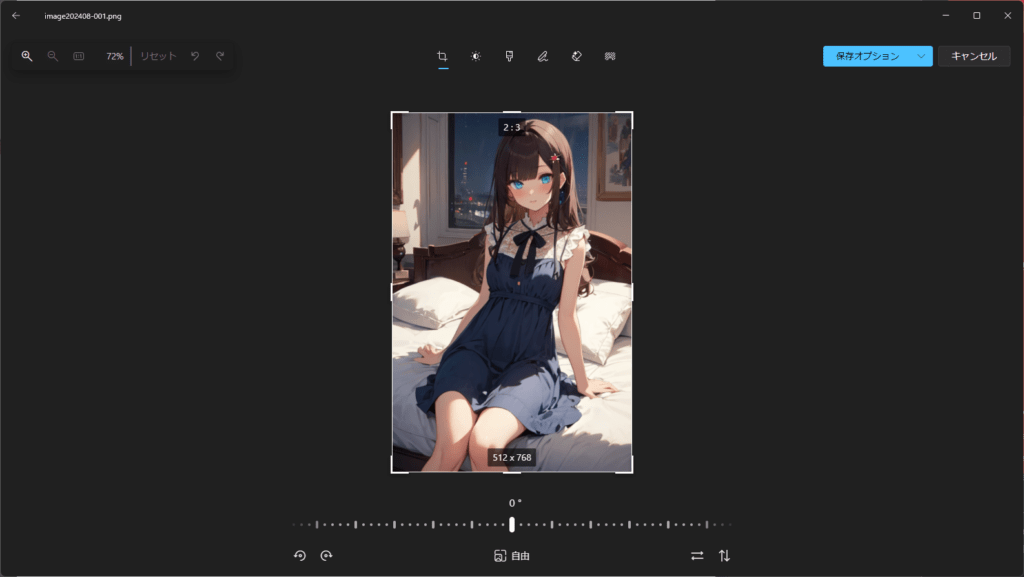
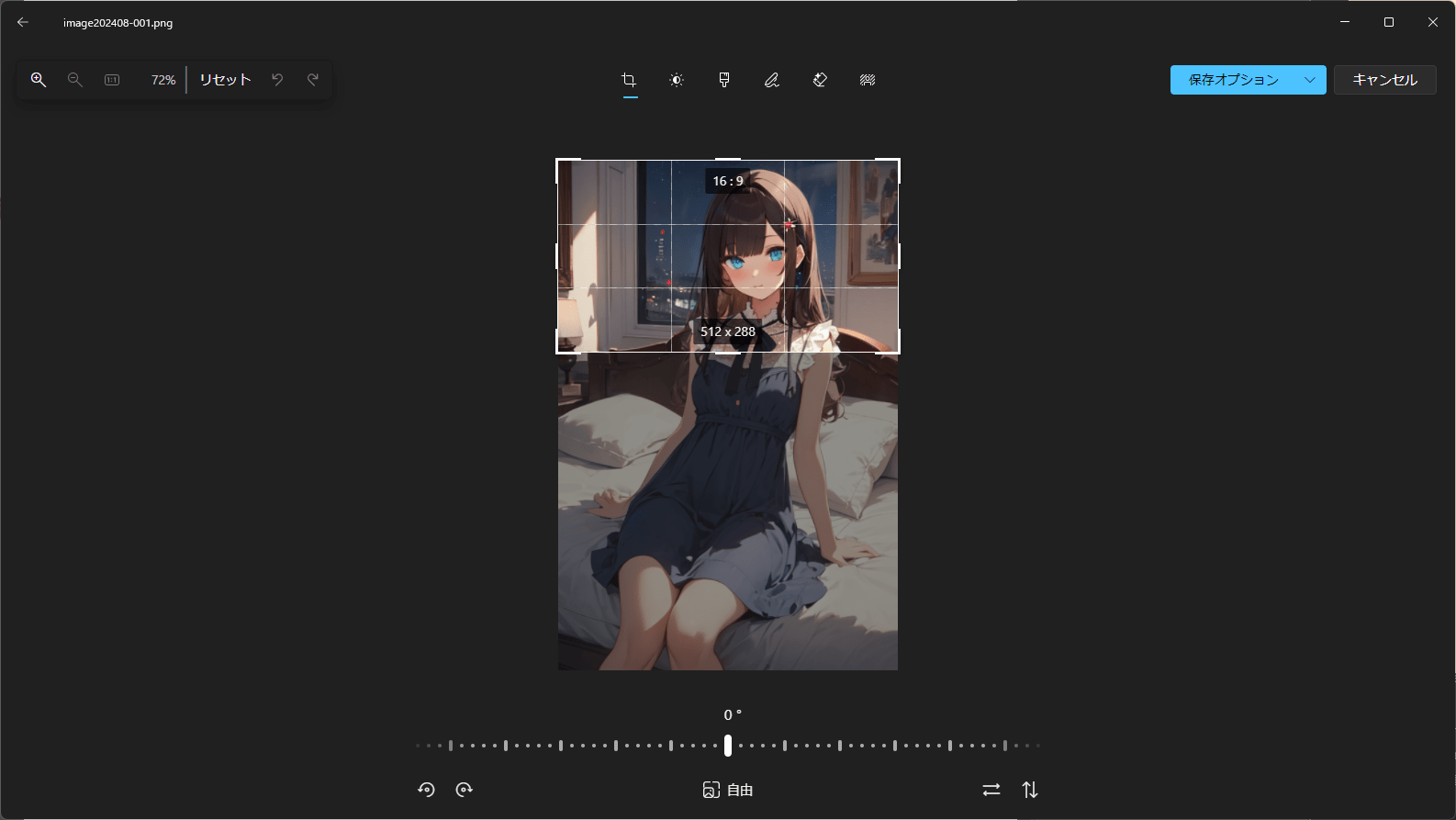
トリミング機能
トリミングしてリサイズだ!
って話なんで。
画像の上下左右のマーカーと四隅のマーカー。
使い方はごくごく一般的な感じで。
マーカーにマウスオーバーしてドラッグアンドドロップ。
切り出し範囲を調整する。

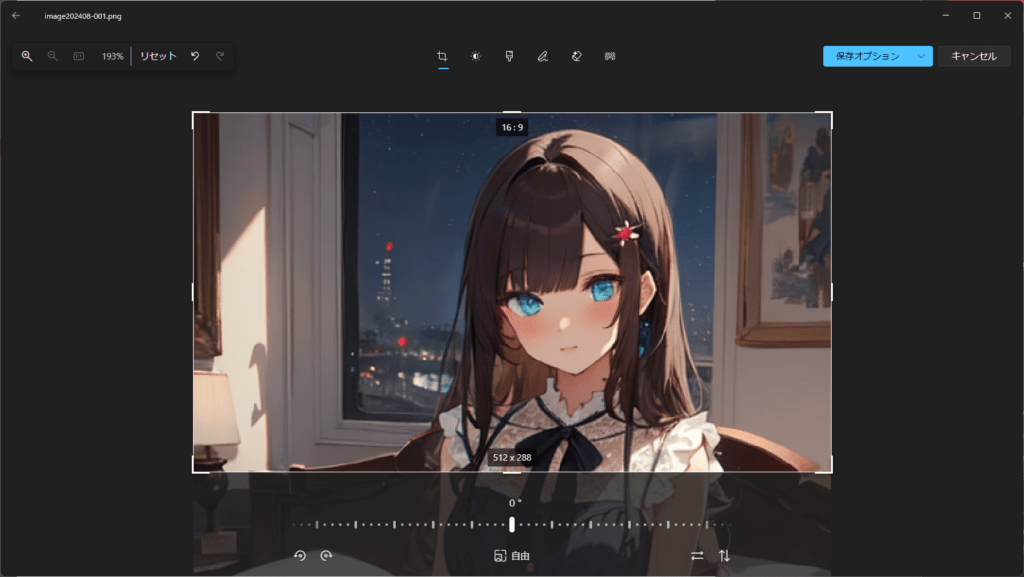
サイズ調整中に、ピクセル値とアスペクト比がオーバーレイされる。
これがいい。
目指してるサイズが分かりやすい。
アスペクト比の対応するピクセル値が分からなくても、比率が表示されたところで止めればいいんだから。

上の図だと下端からの切り出しになっちゃってるんだけど。
どのコーナーを動かしても、ピクセル値は表示されるし、アスペクト比も到達時点で表示される。
行きすぎたら戻って、戻りすぎたら・・・って調整すれば、目標値になる。
上書き保存か新規保存か
サイズ調整が終わったら保存。

画面右上の「保存オプション」から、どうするか決められる。
元ファイルを上書きするかどうかって選択。
- コピーとして保存: 新規保存。元のファイルは上書きしない。
- 保存: 上書き保存。元のファイルの情報を上書きする。
- クリップボードにコピー: 保存せず、画像情報をクリップボードに出力(格納)。
「クリップボードにコピー」は、画面サイズによってはきれいに表示されないかも。
ファイル保存せずに他のアプリで使えるのはいい。
サイズ変更したあとにクリップボードに出力して、WordPressで貼り付けとか、使い勝手いいよね。
他の機能も使いよう
フォトの編集機能は、もちろん、トリミングだけじゃない。
編集画面の上部に並んだメニューの分だけいろいろできる。
画像の「調整」とか「フィルター」とかはあんまり得意じゃないんだ。
何を調整したらいいのか分からないんだもん。
明るさはなんとなく分かるけど、コントラスト値とか、理解しきれてないわけで。。

「背景」は面白い機能。
背景の透明化が可能。
これもけっこう便利に使える。
それはまたこんど。



ご意見やご感想などお聞かせください! コメント機能です。