
mastodonを使うにあたって。
ブログへのリンクを設置したんだけど、認証済みリンクのほうがかっこいいでしょ?

mastodon
リンクの認証
追加するものは決まってる。
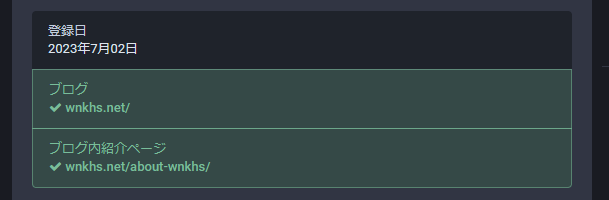
プロフィール編集の画面で表示されてる。
具体的に何をしたかの記録。
もちろん認証済みです。
確認できたサーバーは、「mstdn.jp」と「mastodon-japan.net」。
2つだから、やり方は合ってると思う。
mastodonでリンクを認証したくて
やりたいことは、下の図のとおり。
これは公式アカウントのほうだけど。
mastodonアカウントに設置できるリンクのテーブル(プロフィールの補足説明)で、リンク先URLを認証済みにしたい。

リンクのチェックマークが入ってる状態にしたい。
認証済みなら、背景色も変わる。
ちゃんとしてる感が出るかな~って。
現状ではフォロワーさん皆無だから、どうであっても関係ないかもしれんがw
URLのページにコード追加
リンクとして記述するURLのページに、決まったコードを書けばいい。
書き方はmastodonのプロフィール編集画面に書いてある。

プロフィール内のリンクの所有者であることを認証することができます。そのためにはリンクされたウェブサイトにMastodonプロフィールへのリンクが含まれている必要があります。リンクには
rel="me"属性を必ず与えなければなりません。リンクのテキストについては重要ではありません。以下は例です:プロフィール編集画面から引用<a rel="me" href="https://mstdn.jp/@SunShine_wnkhsnet">Mastodon</a>
重要なのは「rel="me"」ね。
これが対象ページにあればいいんだけど。。
追加するものは決まってる
上記のとおりで、定型文みたいなもの。
とにかく、アンカーリンク内の関係属性の設定値が必要。
「rel="me"」が必須。もちろん参照先は必須。
だから、他の属性を付けてもいい。
実際のリンクコードは以下にしてた。
<a rel="me" target="_blank" style="visibility: hidden;" href="https://mstdn.jp/@SunShine_wnkhsnet">Mastodon</a>他にtitle属性とかも付けたければ自由。
表示されてるかどうかは関係ない模様。
非表示にするようにスタイルシートで指定したが、認証できた。
つまりこっそり設置はありってこと。
URLの一致が大事みたい
mastodonのプロフィールに書き込むURLと、コードを書き込むページのURLとを一致させる。
mastodonに「https://wnkhs.net」と書いて認証させたいなら、コードを書き込む先のページURLも「https://wnkhs.net」で。他のページにコードを書いても意味なし。

ちょっと困っちゃったのは、グローバルメニューにコードを書いたんだけど確認してくれなかった。
フッターに書き込んで、ようなく確認が取れた。
確認は自動。一瞬。
だから、コードを書いて認証マークが付かなければ、書いたものに何か問題があるということ。
CDNとか使ってたらキャッシュとかあるかもしれんが。
見えないようにこっそり入れてみた
上記のとおりで、人の目に見えてるかどうかは問題じゃなさそう。
公式アカウントのほうでは、けっこう前にお試しもしてて。
そのときには目に触れるかたちで必須コードを書き込んでた。
今回は目に見えない書き込み方をして確認通してるから。
ライターアカウントでの実験が先行だったけどね。
なんでもやってみるもんだね。
認証後はコードを消してもいい
リンクの認証を確認できたあとは、対象コードを削除したよ。
その後も確認マークは表示されたままだから、一度確認できればいいんでしょう。

引き続きグローバルメニューにはXFNの情報が残してあるんだけどさ。
そのせいかどうかは謎。
だって、そもそもそこを読んでくれてないわけだから。。
ソースコード見たらちゃんと入ってたのにね。。
あ、そうだ。
masotodonのアカウントをフォローしてね。




ご意見やご感想などお聞かせください! コメント機能です。