
Pinterestとtumblrにアイキャッチ画像を連携したいという話です。
それぞれの仕様に合わせて、WordPressのRSSにアイキャッチ画像を埋め込みます。

RSSにアイキャッチ画像
Pinterestは、サービス標準のRSS取り込み機能を使います。
tumblrは、IFTTTでRSSを監視して連携します。
WordPressの標準RSSにはアイキャッチ画像が含まれていません。
テーマエディターでPHPコードを追加します。
それぞれのサービスで要求仕様が異なるので、2種類の設定を追加しました。
試行錯誤の集大成です(が)

試行錯誤でいろいろとやってきたので、遺産が残っています。
時系列は、上の方が新しいものです。
- IFTTT経由でWordPressのRSSからTumblrへの写真投稿
→ 経過の記録 - IFTTTのEntryImageUrlをWordPressのRSSから読み込んでもらう
→ IFTTT対応【採用】 - RSSにimageタグを入れたい(Tumblr対応)
→ 不採用 - RSSにmedia:contentタグを入れたかったため(Pinterestからのエラー通知対応)
→ Pinterest対応【採用】 - WordPressのRSS/feedにアイキャッチ画像の情報を載せる
→ 結果的に採用
最初の対応がPinterestに受け入れられなかったため、深く考えずにPinterestを優先していました。
結果的には、2種類の設定を併存させてよかったのですね。
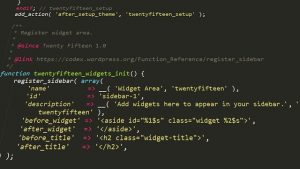
追加したコード
設定状況は以下のとおりです。
// RSSに画像要素を追加(for IFTTT - Tumblr)
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<div>' . get_the_post_thumbnail($post->ID) . '</div>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
// RSSに画像要素を追加(for Pinterest)
function insert_thumbnail_element_to_feed(){
global $post;
if ( !has_post_thumbnail( $post->ID ) ) return;
$thumbnail_ID = get_post_thumbnail_id( $post->ID );
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, 'full' );
$output = '<media:content xmlns:media="http://search.yahoo.com/mrss/" medium="image" type="image/jpeg"';
$output .= ' url="'. $thumbnail[0] .'"';
$output .= ' width="'. $thumbnail[1] .'"';
$output .= ' height="'. $thumbnail[2] .'"';
$output .= ' />';
echo $output;
}
add_action('rss2_item', 'insert_thumbnail_element_to_feed');テーマエディターでfunctions.phpに追加した部分です。
相変わらず詳細な仕様は分かっていないわけですがw
Pinterest用(media:content)
後半部分です。
12行目のコメント以降の部分です。
他のサイトで紹介されていたものを参考にしました。
当初からは、画像のサイズを変えました。
おそらく大きなものが好まれると思いますので。
IFTTT用(description内のimg)
前半部分です。
1行目のコメントから10行目までの部分です。
他のサイトで紹介されていたものを参考にしました。
divタグ内にimgを書くかたちにしています。
ただの好みの問題のような気もしておりますが、今回はこれでいきます。
itemの状況
実際に出力されているRSSは以下のとおりです。
インデントの見た目は整形しました。
<item>
<title>RSSにimageタグを入れたい(Tumblr対応)</title>
<link>https://wnkhs.net/2022/10/rss-image-31071/</link>
<comments>https://wnkhs.net/2022/10/rss-image-31071/#respond</comments>
<dc:creator><![CDATA[Blog Master]]></dc:creator>
<pubDate>Tue, 04 Oct 2022 10:00:00 +0000</pubDate>
<category><![CDATA[ブログ関連]]></category>
<category><![CDATA[PHP]]></category>
<category><![CDATA[RSS]]></category>
<category><![CDATA[tumblr]]></category>
<category><![CDATA[WordPress]]></category>
<category><![CDATA[XML]]></category>
<category><![CDATA[ブログ]]></category>
<category><![CDATA[備忘録]]></category>
<guid isPermaLink="false">https://wnkhs.net/?p=31071</guid>
<description><![CDATA[<div><img width="1280" height="720" src="https://wnkhs.net/wp-content/uploads/2019/01/wordpress-001.jpg" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="WordPress" srcset="https://wnkhs.net/wp-content/uploads/2019/01/wordpress-001.jpg 1280w, https://wnkhs.net/wp-content/uploads/2019/01/wordpress-001-300x169.jpg 300w, https://wnkhs.net/wp-content/uploads/2019/01/wordpress-001-768x432.jpg 768w, https://wnkhs.net/wp-content/uploads/2019/01/wordpress-001-1024x576.jpg 1024w" sizes="(max-width: 1280px) 100vw, 1280px" /></div>WordPressが出力してくれているRSSに、画像の情報を載せたいという件です。まずは実験です。]]></description>
<wfw:commentRss>https://wnkhs.net/2022/10/rss-image-31071/feed/</wfw:commentRss>
<slash:comments>0</slash:comments>
<media:content xmlns:media="http://search.yahoo.com/mrss/" medium="image" type="image/jpeg" url="https://wnkhs.net/wp-content/uploads/2019/01/wordpress-001.jpg" width="1280" height="720" />
</item>16行目がIFTTT対応部分です。
19行目がPinterest対応部分です。
W3Cのチェックができたので
W3Cが提供しているRSSのチェックツールを通し、「valid RSS feed」(有効)とのお墨付きをいただきました。
重篤な書式違反がないということですね。
![Validate my RSS feed [Valid RSS]](https://wnkhs.net/wp-content/uploads/2022/10/valid-rss-rogers.png)
バナーも使えます!
バナーをクリックすればチェック結果が表示されます。
description内にimgを入れてよいものなのか怪しかったのですが、ツールでは問題ないと判断されたわけです。
仕様書は読んでいませんが、ひとまずは問題なしと解釈しております。
ブログ的にはcanonicalを設定します

備忘録です。
ブログとしては、過去の遺産ページにdanonicalタグを入れます。
必要に応じてこちらへのリンクも設置ですね。
自分も含めて、読む側が分かりやすいことがイチバンです。





ご意見やご感想などお聞かせください! コメント機能です。