Xserverにサイトを移行しました。
これまでは「移行中」でしたが、すでに移行は完了しております。せっかくなので、有料のSSL証明書を申込みました。

サイト移行
クラウドSSLを取得
前の環境(z.com WP)にてクイック認証SSLを使っていました。
移行後は無料SSLのLet’s Encryptでもよかったのですが、
以前もサイトシールが発行されていましたし。
申込み手続きの様子を記録しておきます。
今回のやり方だと、いったんSSLが切れます。
クラウドSSL
ドメイン認証型のSSl証明書です。
Let’s Encryptと同じ方式で、DNSだったりメールだったりで認証するタイプの証明書です。
組織の存在確認を経ての認証や、それ以上のものよりも弱めです。
認証方式だけ見れば、無料のものと同じです。

あえてお金を払うことで得られるものは、サイトシールくらいのものでしょう。
これが重要なのだと思います。
無料のものではなく、有料のものを使っているわけです。
それだけ信頼できるというものです。
Xserverでの証明書の申込み
おおまかな流れは以下です。
- トップページで追加申し込み
- SSLプラン選択
- お支払い
- コモンネーム選択
- SSL証明書の申請情報を入力
- 待機 → 適用
1~3でSSL証明書を手に入れて、4~6でサイト(URL)に適用です。
では進めていきましょう。
1. トップページで「追加申し込み」
エックスサーバーのトップページで申込みます。サーバーパネルとは違う方です。
サーバー、ドメインの下方に、「SSL証明書」があります。
右のほうにある「追加申し込み」から手続きします。

最初は「ご利用中のSSL証明書はありません。」と表示されていますね。
申込みが完了したらここに証明書の情報が表示されます。
2. SSLプラン選択
「追加申し込み」から画面遷移していきます。
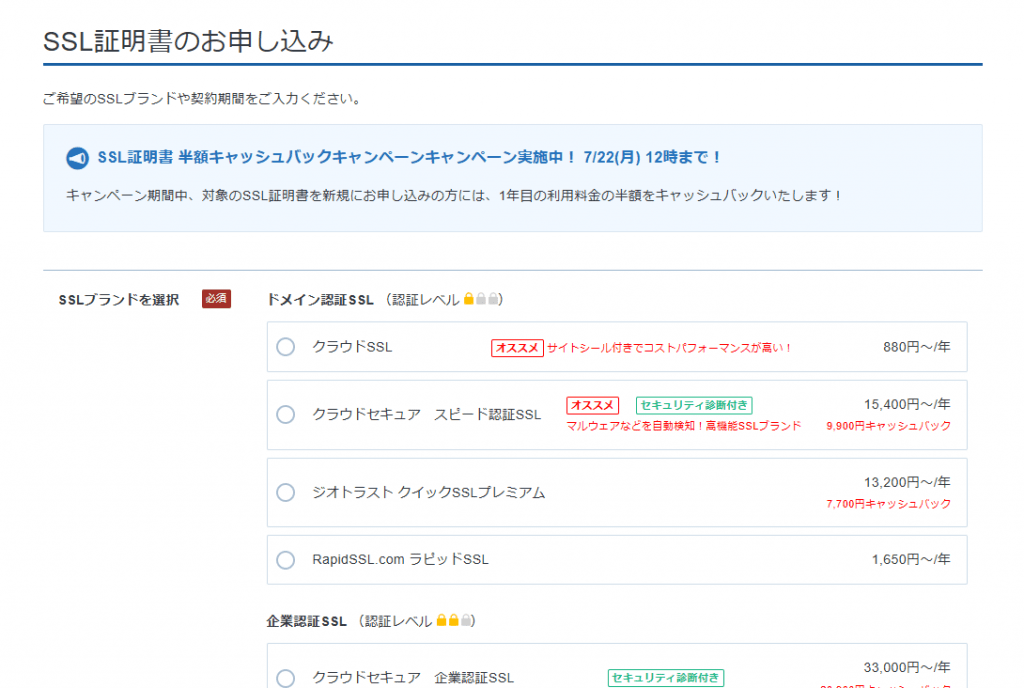
SSL証明書の種類を選べます。
お値段も書かれています。

今回の選択は「クラウドSSL」ですね。
月額換算が100円未満になります。
契約期間によってお得になる割合は変わります。いずれにしても月額換算で100円未満です。
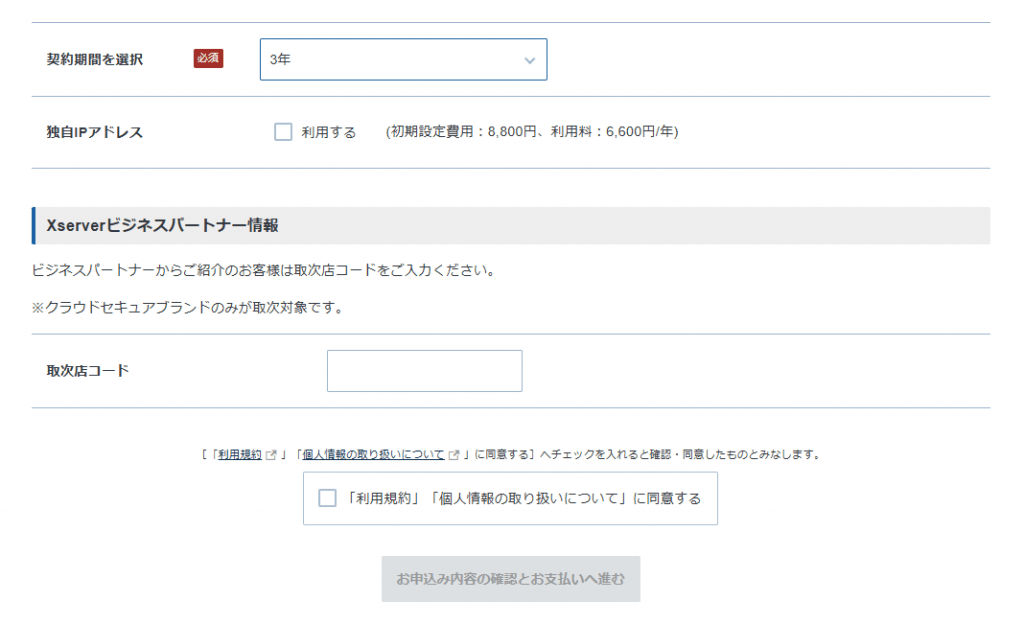
3年(= 36か月)を選択しました。

利用規約と個人情報の取り扱いに同意して、申し込み内容の確認に進みます。
3. お支払い
ここで先にお支払いです。
返金できないようですのでお気をつけて。
サーバー料金支払いの際に利用したクレジットカード情報が使えました。
セキュリティコードの入力を求められ、3Dセキュアでしたか、メールでの認証が必要ではありました。
SSL証明書を購入し、適用を待っている状態になります。
どのドメインに割り当てるかは、この先の手続きです。
4. コモンネーム選択
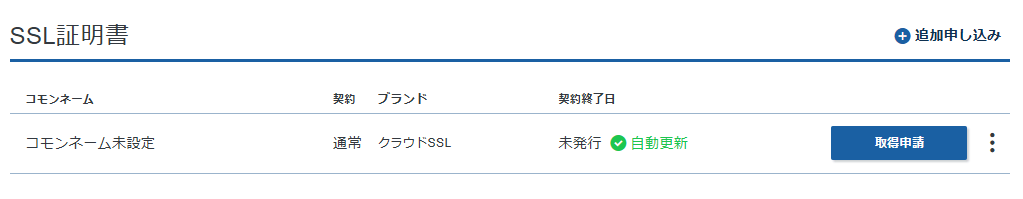
エックスサーバーのトップページのSSL証明書のところに、購入済みのSSL証明書が表示されています。

対象の「取得申請」をクリックです。
(ネームサーバー切替え後の作業の方が楽だと思います。)
SSLの設定に進みます。
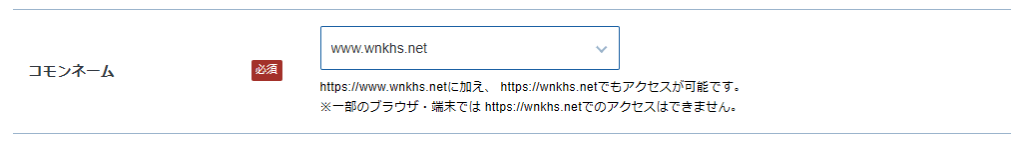
対象のコモンネームを選びます。
つまりは適用対象ドメインです。
独自ドメインを使っているはずです。選択するドメインには注意しましょう。
だいたいの場合、「www」が付いたものを選ぶことになると思います。
当サイトのURLは「wnkhs.net」です。この場合は、「www.wnkhs.net」を選択です。

注意書きがあるので、じっくり読んで確認しましょう。
ここでの選択とサイト設定の状況によっては、期待どおりに使えない可能性もあります。
要注意ですね。
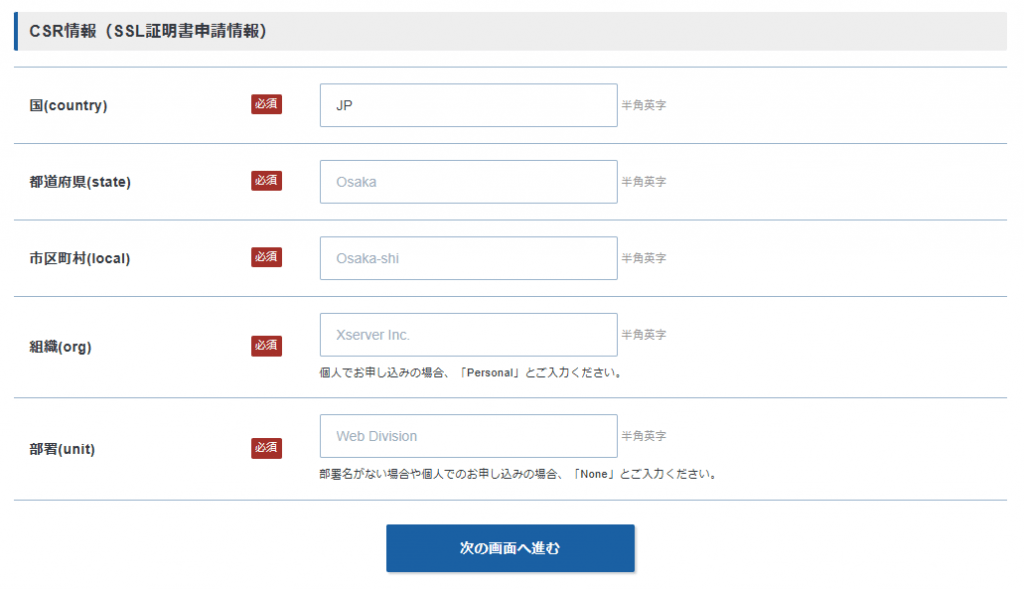
5. SSL証明書の申請情報を入力
CSR情報の入力は必須です。
各項目は例示のとおりに入力していきます。

ここに入力した内容は、証明書に表示されるわけではないです。
申請のタイミングで、ネームサーバーがXserverになっていれば、そのまま完了です。
ネームサーバーが異なっている場合は、adminなどのニックネーム宛てにメール送付することでの認証待ちになります。
ドメインの持ち主であるかどうかを問われるわけです。
これがドメイン認証です。
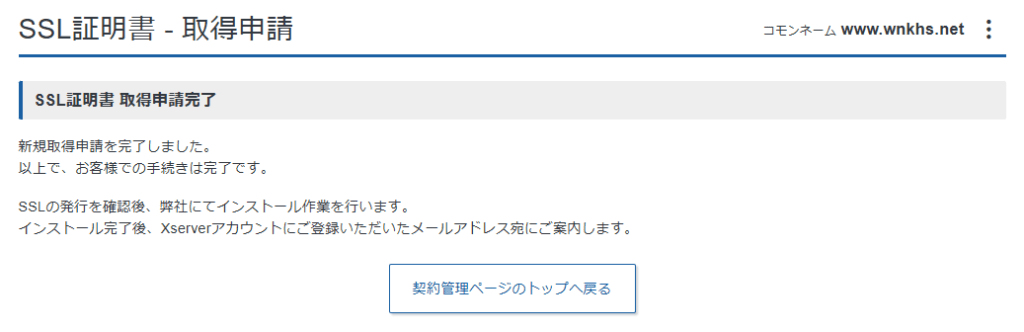
6. 待機 → 適用
入力内容を確認して申請したら、あとは待機です。

URLへの適用は、すぐに終わるはずです。
サイト移行を同時に行いました。
先にテスト環境に移行し、その後に本番環境にコピーしました。
本番環境にコピーし終えたタイミングでは、SSL化されていませんでした。
その後に証明書を適用したので、数分間の空白期間がありました。
SSLの状況
設定はあっという間に完了しております。
対象ドメインのページはSSLでの通信になります。
(サーバーパネルでの別個のSSL設定は不要です。)
サイトシールのコードはマニュアルページからの取得でよいのでしょうか。。
<script type="text/javascript" src="//seal.securecore.co.jp/js/coressl_130-50.js"></script><noscript><img src="//seal.securecore.co.jp/image/noscript_130x50.png"></noscript>追って、サイドバーかフッターに設置します。(divで囲うなどして位置を調整です。)
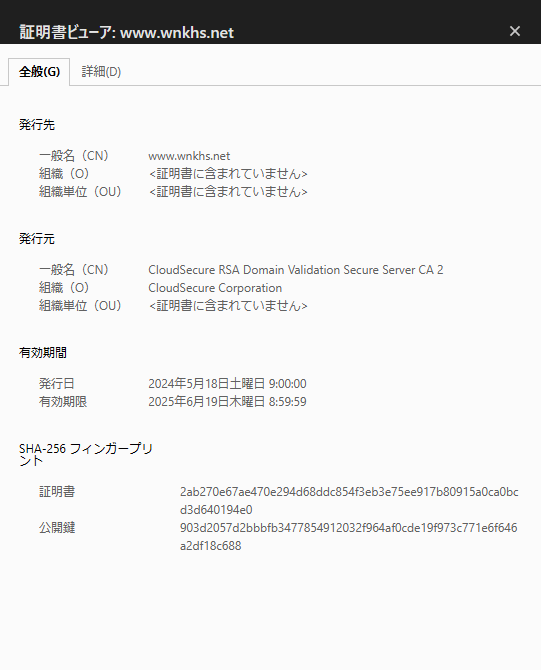
現行の証明書
「CloudSecure」とあります。
サイトセキュリティ関連の会社さんですね。

月額換算が82.5円です。
3年(36か月)ものを一括支払いです。
使っていた証明書
「GlobalSign」です。
GMOグループですからね。

月額100円でした。
ちょっとだけ優位
ということで、当サイトはhttpsで閲覧いただくかたちになっております。
前のサーバーでの発行業者とは異なっていますが、Let’s Encryptではありません。
もともとお金を払ってSSL化していましたので、そのまま移行できたようなものです。



ご意見やご感想などお聞かせください! コメント機能です。