このブログの更新はWordPress。
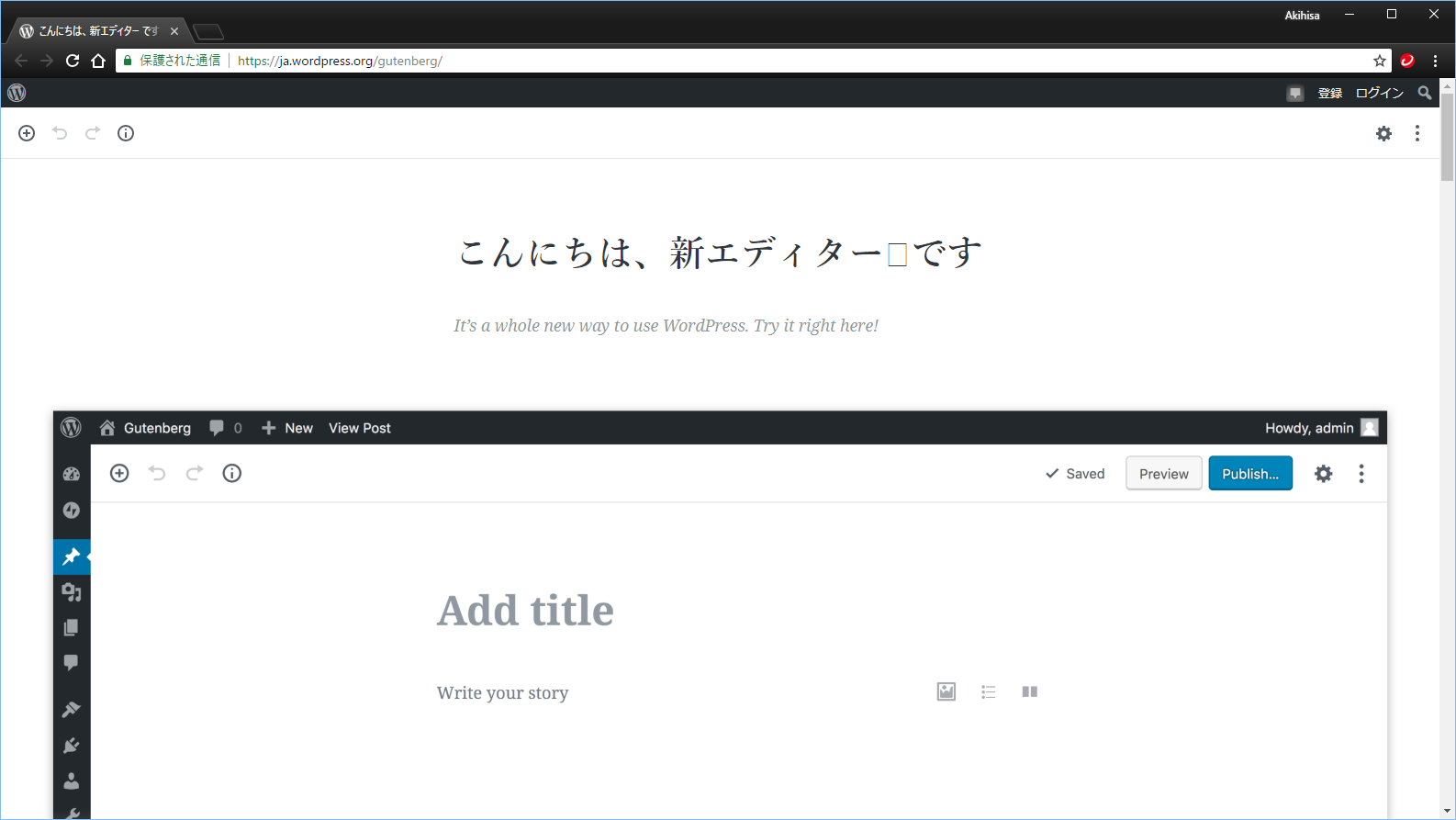
じつはまだ最新版ではないんだけど、エディターは最新のGutenbergを使ってる。このところプラグインの更新が激しい。。w
んで、いろいろ面倒で、テキストで原稿を書いて貼り付けてんだけど。
改行した次の行の行頭に半角スペースが勝手に入って困ってるんだ。
Gutenbergは発展途上
Gutenberg での編集は、なんとなく時間がかかる。
ブロックごとに設定できることは多いものの、いちいち書いてかなくちゃいけないからだろう。
それでも、テキストを貼り付けると、旧エディターのルールに則ってブロック分割してくれるのは助かる。
改行が1つなら、brタグ。
改行が2つなら、pタグでパラグラフ化。
ところが最近、改行コードの直後に半角スペースが入るようになった。
カッコ悪いし、SEO的な何かを言われそうで怖い。
おそらくすぐにどなたかが解決してくれるだろうから、それまでは手運用でしのごう。
状況
見た目がカッコ悪くて困ってる~。
半角スペースどこから来たの?
特に引用のところとか、半角スペースあったらもはや引用ではなくなってしまうのよ。。
再現させるには、プレーンテキストで複数行の文字列をつくって、Gutenbergの本文部分に貼り付ければよい。
2行目以降、行頭に半角スペースが入る。
変な感じ。Wordの使い方知らない人の文章みたいw
対応策
暫定の手運用。
どうせ修正されるもんだ。
目先だけしのげればいいさ!
改行タグの後ろのスペースを消せればいいんだ。
たぶん、HTMLのルールのとおりに半角スペースとして解釈してんだな。
大前提として、複数パラグラフの文章ね。
前提
置換え機能ありのテキストエディターやら何やらが必要!
手元環境は「NoEditor」だけど、サクラエディタだって何だっていい。
手元環境に合わせてアレンジ対応ね。
Gutenbergにプレーンテキスト貼ろうとしてるくらいだから、エディタが分からんてことはないと勝手に思い込んでる。
やること
GutenbergからHTMLもどきを逆輸入して置換えだな。
- テキストエディターで文章を作成しプレーンテキストをGutenbergに貼り付け
- GutenbergからHTMLもどきをテキストエディターに貼り付け
- テキストエディターで改行を削除!
- Gutenbergの文章をクリア
- 改行なしの文字列をGutenbergに貼り付け
2度手間だけど、いたしかたなし。
置換え対象をわざわざタグにしてるのは、なんか意図的なものがあるかもだから。
例
こうなる。
0. プレーンテキストは
美しい 日本語を 書きたいね
いたって普通。
1. 貼り付けると
美しい 日本語を 書きたいね
改行の解釈が変わった?
2. テキストエディターに戻すと
<!-- wp:paragraph -->
<p>美しい<br>
日本語を<br>
書きたいね</p>
<!-- /wp:paragraph -->HTML的には普通に見えるんだけどね。
やっぱり解釈かな。
3. 置換え後
<!-- wp:paragraph --><p>美しい<br>日本語を<br>書きたいね</p><!-- /wp:paragraph -->改行がまったくない、ながーい文字列になる。
5. Gutenbergに再び貼り付け
美しい 日本語を 書きたいね
はい。よくできました。
期待
前はこんなことなかった。
だからきっと、すぐに直るに違いない。
これでWordPressの標準だと言われても。ちょっと。。
とはいえもう決まったこと。
かくなる上は、どんどんフィードバック上げてこ!
見た目がカッコ悪いのはホントに嫌なんだ。



ご意見やご感想などお聞かせください! コメント機能です。