
Webサイトに関わる作業では、画面全体のキャプチャーがあると便利なときがあります。
スマホだと、スクショの際に「スクロール」を選べます。PCでも同じようにスクロールさせたいという話です。

Google Chrome
画面の上から下まで
全体のキャプチャが欲しいとき
Chromeでは、開発者ツールのコマンドを実行することで、画面の上から下までのキャプチャーを取得できます。
まとめますのでコピペして使ってください。
ただし注意事項もあります。
PC環境を前提とします。
PCでもスクロールのスクショを撮りたい
たとえば、現在表示されている画面の上から下まで、いっきに画面キャプチャーとして取得したいというお話ですね。
Chromeなら追加の機能やプラグインやアプリなどは不要で、標準機能の範囲内で可能です。
注意事項は最後の項にまとめておきます。
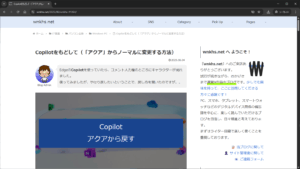
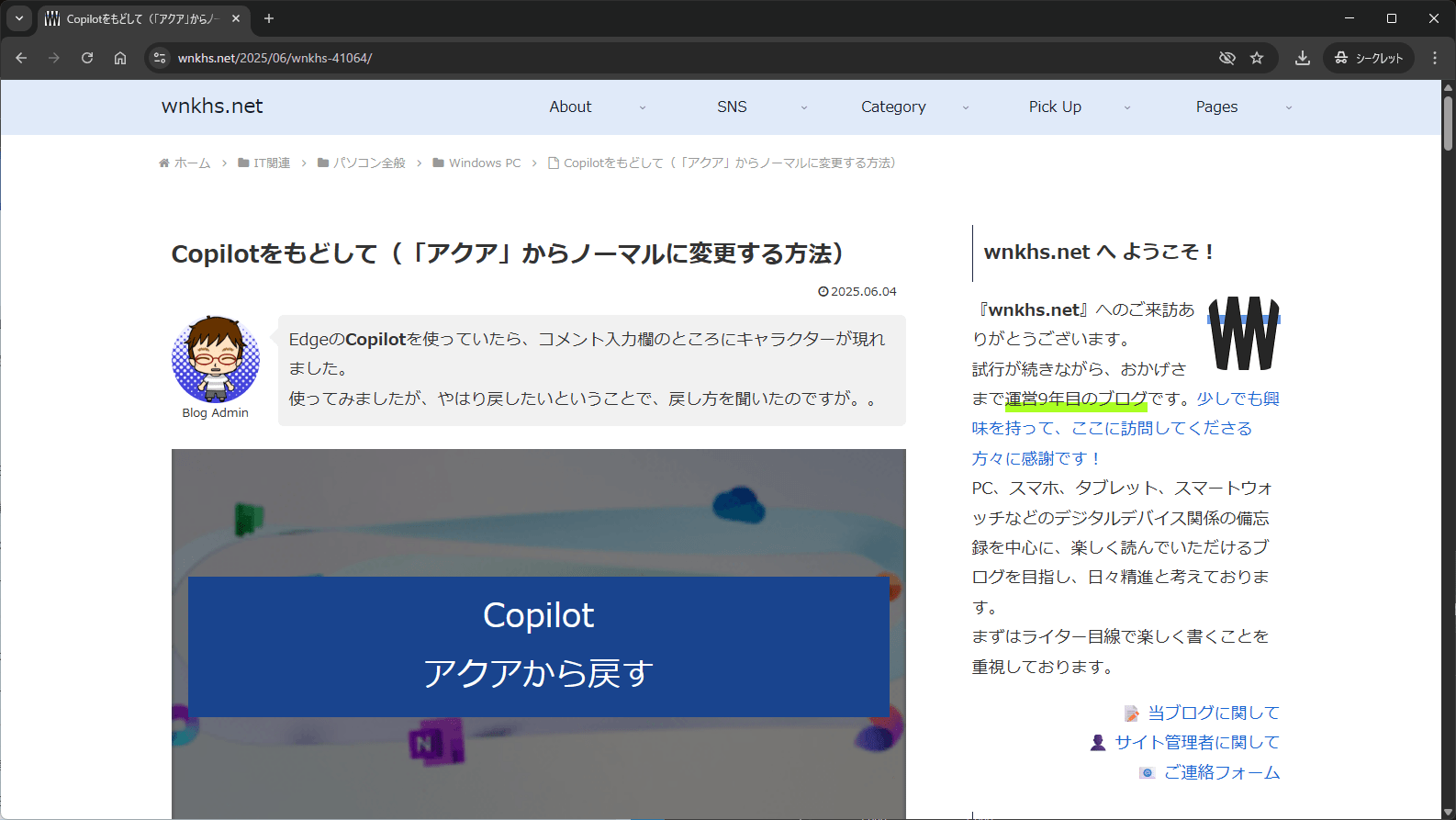
通常のスクショだと見えているところだけ
当然のことながら。
通常のスクリーンショットだと、おおむね下の画像のようになります。
表示されていない部分はキャプチャーできません。

全体のキャプチャーを取得しようとすると、切り貼りするなりといったことが思い浮かぶわけですが。
スマホなら、スクロールしながらの画面キャプチャーが可能ですよね。
PCでも可能なのです。
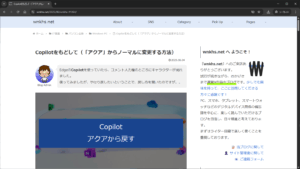
表示チェックなどで使うので全体が欲しい
ウェブサイトを制作したり製作したり納品されたサイトをチェックしたりといったときには、画面全体に対してコメントします。
画面の上から下までの画像があると、話が速いわけです。
さらにワガママなこととして、ブラウザーのヘッダーや枠はいらないという希望もありまして。
開発者ツールを使う
Chromeの開発者ツールを使います。
サイトの調整やパフォーマンスの確認など、便利に使える機能です。
Web関係に明るくない方が誤って起動すると混乱するやつでもありますがw
ブラウザーの標準機能として、活用していきます。
開発者ツールの起動は、F12です。右クリックから「検証」でも起動できます。
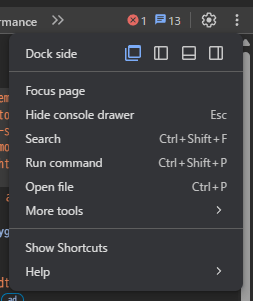
コマンドがある(Capture full size screenshot)
画面全体をキャプチャーするためのコマンドがあります。
「Capture full size screenshot」です。
- F12(開発者ツールを起動)
- コマンド実行モード(Ctrl + Shift + P)
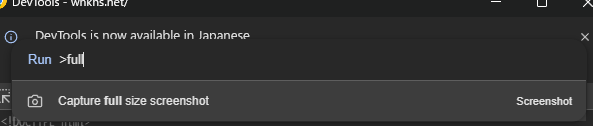
- 「full」と入力してコマンドを検索
- 「
Capture full size screenshot」をクリック - (必要な場合)ダウンロード先を指定


PNG画像がダウンロードされます。
ブラウザー情報や広告が表示されない!
この方法でキャプチャーを取得すると、スクロール以外にも大きなメリットが2つあります。
- ブラウザーの枠部分がキャプチャーされません
- Google AdSenseの広告が非表示になります
ブラウザーのアドレスバーなどの部分は、自分好みにカスタマイズしていることもあり、スクショとしてお見せするには恥ずかしかったりします。
カスタマイズでキャラが表示されているとか、アイコンが独特とか、ないこともないわけです。
また、広告が非表示になります。
特定の業者に肩入れしているような印象を持たれなくて済みます。
いちいちマスクするにしても、それはそれで作業負荷が小さくない話です。助かります。
サイトの設定によってはうまく取得できない
長い画面なら、スクショのファイルサイズは大きくなります。
注意点として挙げられるべきことでしょうが、これは承知の上ということでスルーします。
問題になるのは、サイトの環境の設定次第ということです。

当サイトのスクショは、どういうわけか上手く取得できませんでした。
スクショの際に横幅が変わってしまっているようです。
そのせいで、タテ方向の長さが変わってしまい、最後までスクロールできていません。

どう対処してよいのかは調査しておりません。。
もう1点の注意事項として、Lazy Loadがあります。
画面全体を読み込んだ後でないと、コンテンツが表示されない設定になっている場合があります。
レンダリングが関係していると思われます。
画面の表示を確認してから、スクショを取得しましょう。



ご意見やご感想などお聞かせください! コメント機能です。