
テーマをCocoonにしてからSNSアイコンがなくなってしまい。
寂しかったので、フリー画像とCSSで配置してみました。
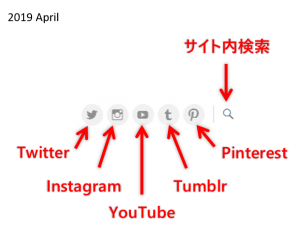
SNSアイコン
画像の色反転をCSSで
ボタンとして使おうと、画像をいただいてきました。ボタンとして分かりやすくしたいので、マウスオーバーで色反転させたいのです。
JavaScriptのonMouseOverだと、反転画像を準備する必要があります。
CSSでの実装なら、画像の色味を変えられると思ったのです。
アイコン画像の色を反転させたい
やりたいことです。
以下のようなボタンを作りたいです。
一目瞭然ということで。
欲を言えば、マウスオーバーでブランドカラーになるとかっこいいかとも思うのですがw
細かいことは置いておきます。
画像の色味を変更するCSS
「filter」を使います。
画像を1枚準備すると、その画像に対して、様々なフィルターをかけられます。
たとえば、ぼかしたり、コントラストや明度や彩度を変えたりです。
ググるとたくさんヒットします。(今回の参考サイト)
画像にはclassで属性を追加しておきます。今回はリンクなので、マウスオーバーの挙動はcssの疑似クラスを使います。
書いたコード
上の例では、以下のとおり書いております。
ボタンはサイト共通で使います。(フッターに配置済みです。)
CSSは「Style.css」に追加しました。
HTML
<a href="https://wnkhs.net/contact-form/" target="_blank"><img src="https://wnkhs.net/wp-content/uploads/2020/07/letter-icon-20.png" alt="Mail" class="SNS-Icon" width="60" height="60"/></a>CSS
.SNS-Icon {
border-radius: 50%;
margin-right: 2px;
}
.SNS-Icon:hover {
filter: invert(75%);
}CSSついでに、画像を丸くしています。(border-radius)
画像の提供元
Pixabayから画像をいただいてきました。
SNSアイコンを作ってくださっている方がいらっしゃったので、そのまま使わせてもらっております。
FacebookもLinkedInあるので、追って加えるときにも利用できそうです。

以前、サイト画面の右上に配置していたとおりにしております。
検索ボタンはメールフォームに変更しましたが。
デザインはシンプルになって、ボタンは大きくなって、よかったと思っています。
サイトフッターに配置済み!
PC版で見ていただくと、左下部分にアイコンが並んだ状態になっています。
地味ですが、こだわりのSNSアイコンたちです!w
モバイルだと表示されないので、残念です。
自己主張のために、ここにも載せておきます!w
ということで、よろしくお願いいたします。



ご意見やご感想などお聞かせください! コメント機能です。