WordPressのエディター『Gutenberg』を使ってみる企画です。
今回は、ブラウザーでの編集とスマホアプリでの編集を行ったり来たりするとどうなるのか、試してみました。
Gutenberg 実験
ブラウザー編集とスマホアプリ編集を
行ったり来たり
前提となる環境バージョンは以下のとおりです。
- WordPressバージョン:4.9.8
- ブラウザー版が同じになる
- Gutenbergプラグイン導入済み
- Androidアプリバージョン: 10.6
スマホアプリが旧エディターで、それをGutenbergの編集に流し込むイメージです。
やったこと
エディターを行ったり来たりしてみて、ソースがどうなるか確認します。
改行がどう解釈されるのか、Gutenbergで編集した内容がスマホアプリではどう見えるのかなど、気になるところです。
今回の操作手順は以下のとおりです。
- スマホアプリで投稿を新規作成
- Gutenberg(ブラウザー)で編集
- スマホアプリで編集
- Gutenbergで編集と公開【← 今ココ】
画面の様子と併せて、詳しく記録を載せておきます。
1. スマホアプリで投稿を新規作成
WordPressのスマホアプリで、投稿を新規作成します。

このタイミングで、パーマリンクも書いてしまいます。Gutenbergでは初期設定できないことが分かっていたので。

また、アイキャッチ画像も追加してしまいます。

アプリで新規投稿できている状態です。
ここから、Gutenbergでの編集に引き継ぎます。
2. Gutenbergで編集
スマホアプリで下書きをアップロードしたので、ブラウザーの投稿一覧画面に、対象の投稿が表示されます。
「Gutenberg」表示がないので、クラシックモードで保存したことが分かります。

念のためクラシックエディターでも内容を確認しつつ、Gutennbergで編集していきます。
クラシックエディターで確認
念のため、先にクラシックエディター(旧エディター)で確認しておきす。

これまでどおりです。
何の問題もありません。
Gutenbergでも確認
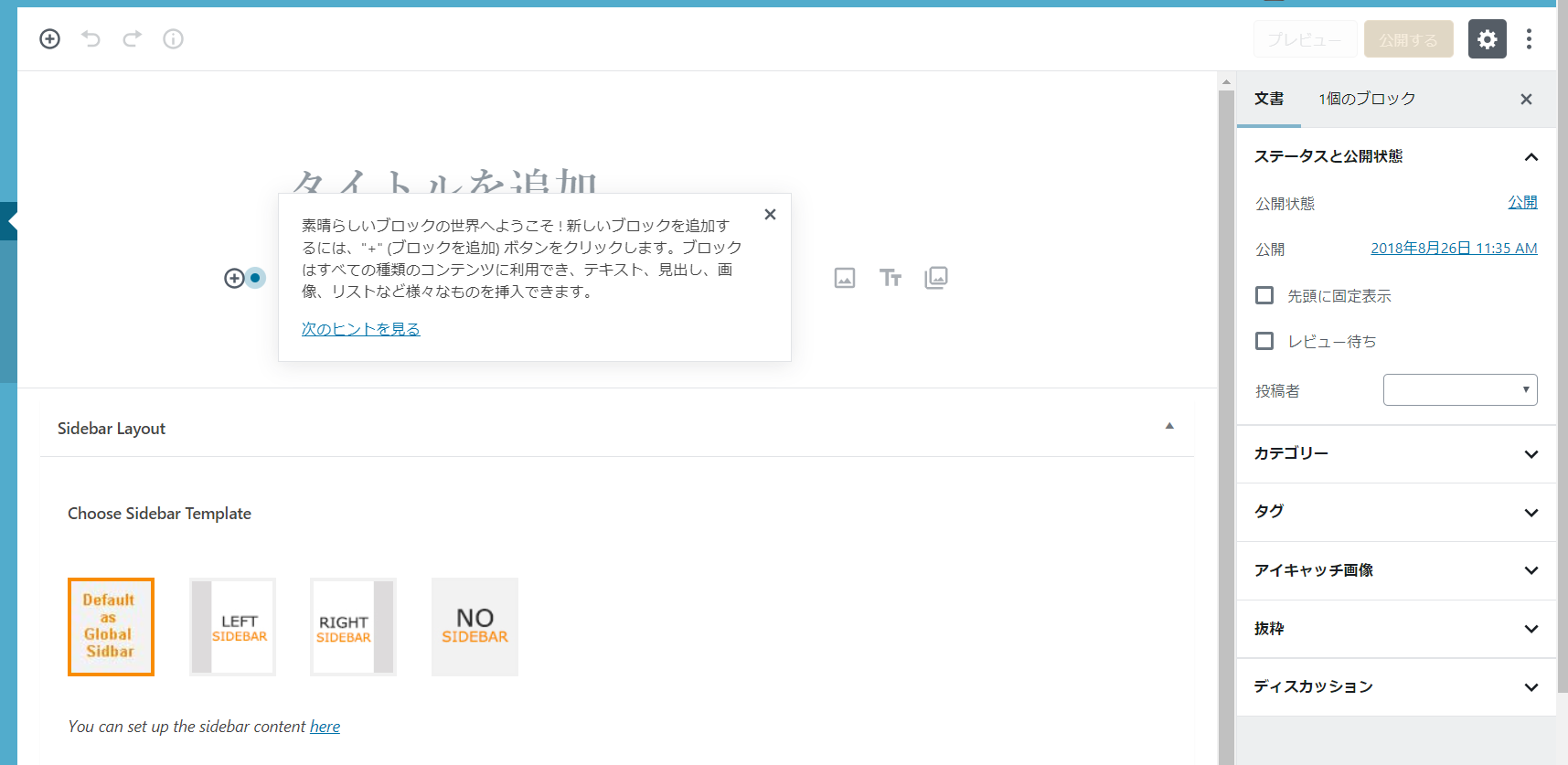
タイトルをクリックすると、Gutenbergで編集できます。

既存の投稿と同じように、本文の部分は「クラシック」ブロックです。

パーマリンクは、先にスマホアプリで編集しておきましたので、その内容が反映されています。
いったん予約してから編集、という流れにはなりません。(ブラウザーではならないというだけですが。。)

ちなみに、HTMLを確認すると、パラグラフがきれいに分かれています。
これは重要なことです。
ブロックを分割
HTMLタグがしっかり入っていれば、Gutenbergがブロック要素へ自動変換してくれます。

メニュー項目から「ブロックへ変換」を選ぶだけです。

きれいにブロックごとに分かれました。
ここに画像と空白を追加しました。

下書き保存したので、Gutenbergモードに変わります。
このあとは、スマホアプリでの編集に引き継ぎです。
3. スマホアプリで編集
ブラウザーでGutenbergモードになったことは、アプリ側では分かりません。
対象の投稿を普通にタップするだけです。

画像が追加された状態の投稿を編集します。
一部のブロックは、スマホアプリのビジュアルモードでは確認できないようです。

テキストモードで確認できます。
複雑に見えても、HTMLに違いはありません。
所定の位置に書き足したり、ルールどおりに編集したりは可能です。
スマホアプリでの追加編集によって、Gutenbergモードから旧エディターモードに変わるのか、気になるところです。

スマホアプリで更新したら、ブラウザーでの編集に再度引き継ぎです。
4. Gutenbergで編集と公開
スマホアプリで追加した内容は、「クラシック」ブロックになります。

今ご覧になっているこの投稿は、現在、Gutenbergで編集中です。
このあと、各種詳細設定を入れたら予約投稿ボタンを押します。

投稿はGutenbergモードのままですね。
公開時点では編集は終わっていますので、やや時制の一致がおかしなことになっておりますw
Gutenbergで、AMPの切り替えはできません。
ここは、旧エディターに頼るしかないところです。
まとめ

スマホアプリは旧エディター(クラシックエディター)扱いです。
ブラウザーでの取り回しと同様に、Gutenbergで編集するとモードが最新に変わります。
ブラウザーと同じように、Gutenbergモードの投稿を旧エディターで編集しても、モードに変化なく、ソース追加や「クラシック」ブロック追加になりました。
「WordPress 5.0」以降にスマホアプリがどうなるのかははっきりしませんが、ブラウザーではGutenbergを軸に記事作成し、ちょっとした編集をスマホアプリで行うという流れで問題ないと思われます。



ご意見やご感想などお聞かせください! コメント機能です。