WordPressの新しいエディター「Gutenberg」を使い始めて数日が経過しました。
慣れてしまえば使い勝手がよいです。
Gutenbergへ乗り換える際のポイント
便利なことも不便なこともありますので、備忘録を残しておきます。
ちなみに、現在のGutenbergの機能を考えると、旧エディターをなくすという選択肢はありえません。
必ず併用することになります。
そういうストーリーも書いておきます。
「Gutenberg」に関して
WordPress 5.0 から標準のエディターとして採用されることになっています。
「ぐーてんべるぐ」です。
現時点では、プラグインとして提供されています。
導入
管理者権限でログインすれば、ダッシュボードにおすすめ情報が表示されています。
しばらくは気づいてながら、いったん放置していました。
管理者がGutenbergを導入すると、編集する人々のダッシュボードにも表示されるようになります。

「Gutenbergをインストール」ボタンをクリックして、有効化すれば準備完了です。

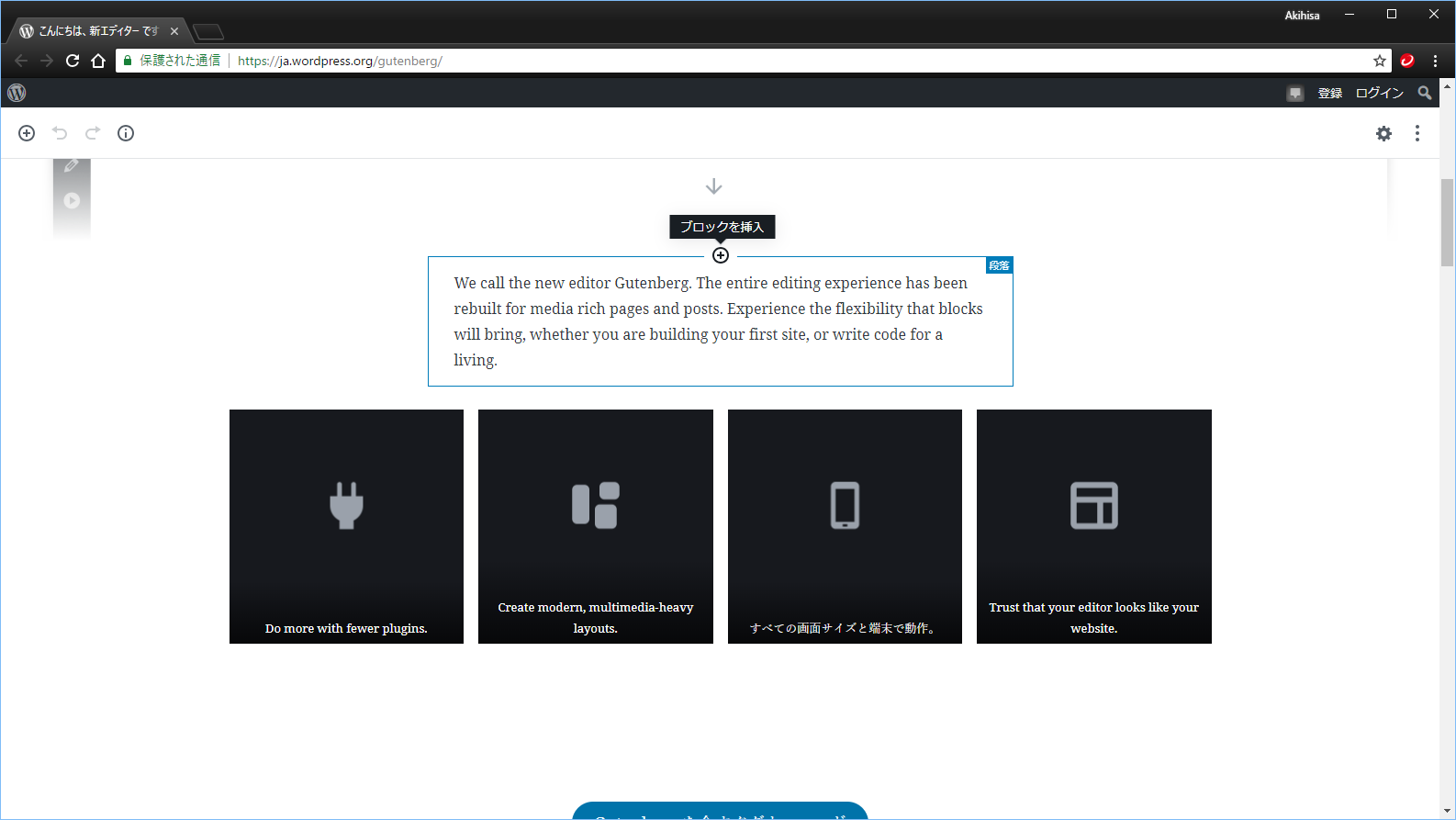
「新規追加」などから、新しいエディターが使えるようになります。
何が変わるか
エディターの見た目と使い方が変わります。
当たり前ですね。

ビジュアルエディターでの入力が基本になると思います。
ブロックごとに編集していくような考え方です。
HTMLでの編集も可能ですが、相当なクセモノです。
旧エディターに準備されていたボタンはなくなります。
実は、タグを貼り付けるカスタムボタンを準備していたのですが、Gutenbergでは使えません。
ブロックごとにHTMLを編集する方法は、まあまあ現実的な解決策です。
旧エディターとの共存
現状では、新規投稿や投稿一覧画面にて、Gutenbergか旧エディターかを選択できます。(この先どうなるのかがイマイチ分からないところが恐ろしくもあります。。)
もし、ユーザーによって好みが分かれるようなら、旧エディターの選び方も案内すればよいと思います。
新規投稿は、既述のとおり「新規作成」ボタンの横から現れるメニューで「旧エディター」を選択です。
既存の記事は、マウスオーバーで現れる「旧エディター」を選択です。
Gutenbergを導入したら、「普通」がGutenbergになります。
旧エディターはオプションです。

既存の記事は、旧エディターで編集したほうがよいです!!
ただし、しっかりHTMLが構成されていれば、Gutenbergにてきれいにブロック要素へ変換できます。思い切って移行させてしまう選択もありです。
ちなみに、Gutenbergで作成済みの投稿を旧エディターで開こうとすると、Gutenbergを使うようにメッセージが表示されます。

旧エディターでの編集にすると、書式情報が失われる可能性があるということです。
よほど特殊なことをやっていなければ大丈夫だと思いjます。
リビジョンを戻せるので、トライしてしまって問題ないでしょう。
「便利なこと」と「できないこと」
実際に使ってみて感じた、Gutenbergで「便利なこと」と「できないこと」をまとめます。
ちなみに、「便利なこと」の基準は、旧エディターのテキストモードでやっていたことを基準にしています。
「できないこと」には「不便なこと」も含みます。
便利なこと
おおむね以下のような感じです。
- ブロックの入れ替え
- 再利用可能ブロック(パーツ)
- プレビュー
ブロックの入れ替え
Gutenberg全体の考え方は、ブロック要素を組んでいくものです。HTML的にはパラグラフ(<p>~</p>)です。
段組みを考えてから書いていくスタイルがマッチします。先に見出しをすべて書いてしまうのです。
「Enter」と「Shift + Enter」の違いには慣れておきましょう。
使ってみれば、ブロック要素に慣れると思います。
そして、このブロック要素は、ボタン一つで入れ替えられます。
ドラッグアンドドロップでも入れ替えられます。
かなり快適です。
再利用ブロック
いわゆるパーツです。
Gutenbergでは、「再利用ブロック」と呼ばれ、ブロック追加の際に呼び出せる候補として、自分の好きな名前で登録できます。

別のユーザーが登録したブロックも表示されています。
このあたりの仕様は、いろいろ確認した方がよさそうです。
再利用可能ブロックは、完全なるパーツです。
テンプレートではないので、いったん作成した内容を編集すると、同じ再利用可能ブロックすべてに反映されます。
スポンサーリンクや、一定の高さの空白や、署名に使っています。
用途は他にもあると思いますので、順次増やしていきます。
プレビュー
「プレビュー」ボタンを押すと、ちゃんとプレビューが表示されるのです。
どういうことかというと、クラシックエディターでは、プレビューを表示した後にそのタブを閉じずに編集中のタブに行ってまたプレビューを押すと、すでにあるタブが更新されるだけで、プレビューを確認するためにはタブの移動が必要です。
Gutenbergでは、プレビューのタブを表示中でも、ボタンを押せば対象タブがアクティブになります!
そして、まだ法則が分かっていませんが、プレビューボタンを押さなくても、プレビューが最新化されます。
たったのひと手間のことですが、快適です。
できないこと
Gutenbergで不便なことや、Gutenbergでできないことです。
正直、困ります。
運用で回避する必要があるので、対策ストーリーも併せて書きます。
- 時間が12時間表示
- パーマリンク設定
- 文字数が分からない
- パブリサイズ共有
- AMP
こちらの方が多いですが、すべて運用回避できますので。
時間が12時間表示
不便です。

公開日付の表示が12時間表示というところに慣れませんです。。
24時間表示がよいです。
うっかり早朝に公開してしまいそうですw
慣れるしかありません。。
パーマリンク設定
不便なのです。
新規の状態ではパーマリンクを編集できないので、下書き保存なり予約投稿なり、コミット的なことが必要です。
文字数が分からない
文字数カウントが見当たりません。
「ブログを書くなら最低○○文字」みたいな話があったので、なんとなくですが気にはしています。
どうしても確認したい場合は、旧エディターで見ます。
もう気にしないという手もありですね!
パブリサイズ共有
Gutenbergでは設定できません。
当サイトでは、投稿と同時にTwitter、Google+、Tumblrに対して自動連係しています。

特にTwitterは大事だと思っており、タグ付けする運用を心がけております。できないと困るのです。
回避策として、旧エディターでタグ付けなどを編集しています。
AMP Setting
GutenbergではAMPの有効化と無効化を設定できません。
こちらも、回避策としては旧エディターで設定です。
デフォルト設定を変更して、常時オフにする運用もアリでしょうが、それでは導入している意味がありません。。
あやまってAMPに対応していないかたちで公開すると、Search Console様に怒られます。。
役割分担
Gutenbergでできないことは旧エディターにお願いするしかありません。
具体的な運用としては、Gutenbergで投稿を作成したら、いったん下書きか予約にします。
このタイミングでパーマリンクは調整できるようになるので、ここで治してもよいです。
そして、旧エディターで編集します。メッセージが表示されますが、無視です。必要なのです。

旧エディターでは、文字数を確認して、パブリサイズ共有とAMPを設定します。
こういう流れになるので、旧エディターは必須なのです。
今後の動向
すでにアナウンスされているとおりですが、最新版のWordPressバージョンからは、このGutenbergが標準エディターになります。
旧エディターはプラグインとして残るわけですが、進化は止まります。
新しいエディターに慣れておくのが吉です。
これは先日の勉強会でもアドバイスいただきました。
そうはいっても、ユーザーがたくさんいるような既存システムでは、簡単に見た目を変更するわけにもいかないでしょうから、旧エディターのプラグインは入れておいた方がよいのでしょう。
場合によっては、既存の記事の編集も、旧エディターの方がよいです。



ご意見やご感想などお聞かせください! コメント機能です。