
ブラウザーで証明書を確認したい。
種類によって方法は違う?

若干手順が異なります。
が、有名なブラウザーではほぼ同じです。

Webブラウザー
(Chrome, Edge, Firefox)
証明書の確認方法
有名どころと思われるWebブラウザーを勝手に絞り込みました。
いつものとおりですが。
Chrome、Edge、Firefox です。
今回はIT部門からユーザーへの説明ということで。
複数パターンの整理です。
PCでの操作を前提にしています。
証明書の確認方法
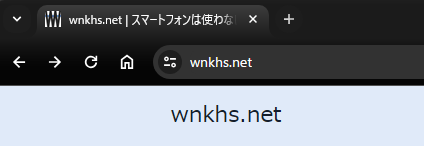
サイトを表示しているところからスタートです。
アドレスバーにURLが記載されています。
その左端にあるマークをクリックして、サイトの情報を確認していきます。
SSL証明書はサイト情報のひとつです。
Chrome
鍵のようなカタチのアイコンです。
2つのキーのように見えるでしょうか。

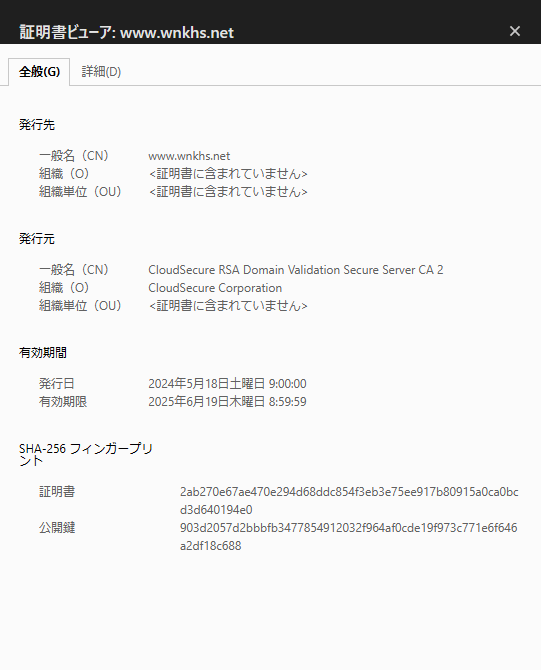
「この接続は保護されています」 → 「証明書は有効です」と進めば、証明書が表示されます。

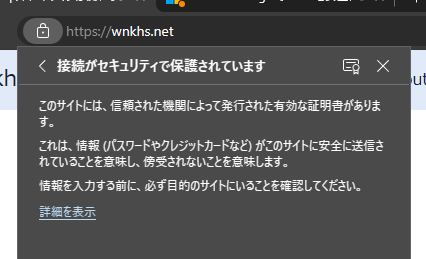
Edge
南京錠のカタチのアイコンです。

「情報がセキュリティで保護されています」 → 右上のアイコンをクリック

バツ印の左側にある証明書のようなイメージのアイコンをクリックすると、証明書の情報が表示されます。
内容はChromeのものと同じです。
Firefox
南京錠のカタチのアイコンです。
盾のカタチのほうではないです。

「安全な接続」 → 「詳細を表示」 とクリックしていくと、別ウィンドウにページの情報が表示されます。
その中の「証明書を表示」をクリックです。
Firefoxの場合は、証明書情報は新しいタブに展開されます。
内容はChromeのものと同じです。
何を以って証明書を信頼するか
発行元を見て信頼できればよいのですが。。
有名な発行元なら分かると思います。

ただここはかなり深い話なので、この場では省略します。
簡易的な方法としては、「発行元」の名前を検索してみて、ネット上の評判を見るという感じでよいかと思います。
しっかりと企業のホームページが表示されるとか、サービス内容が確認できるとかいったものであれば、信頼に値するのではないでしょうか。
どこまでいっても自己責任の世界です。
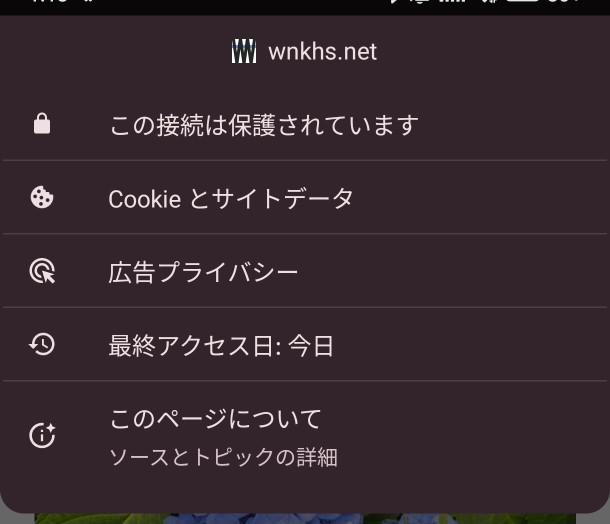
スマホの場合(Chrome)
スマホでも考え方は同じです。
代表で、Chromeの様子は以下です。
アドレスバーの左にあるマークはPC版と同じです。
タップできます。

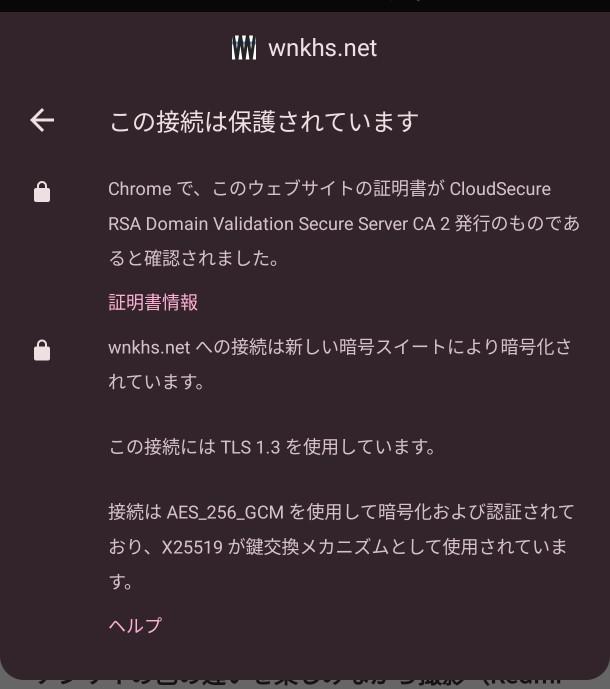
「この接続は保護されています」をタップします。

この画面で、発行元は分かります。
「証明書情報」をタップすると、証明書の内容を見られます。

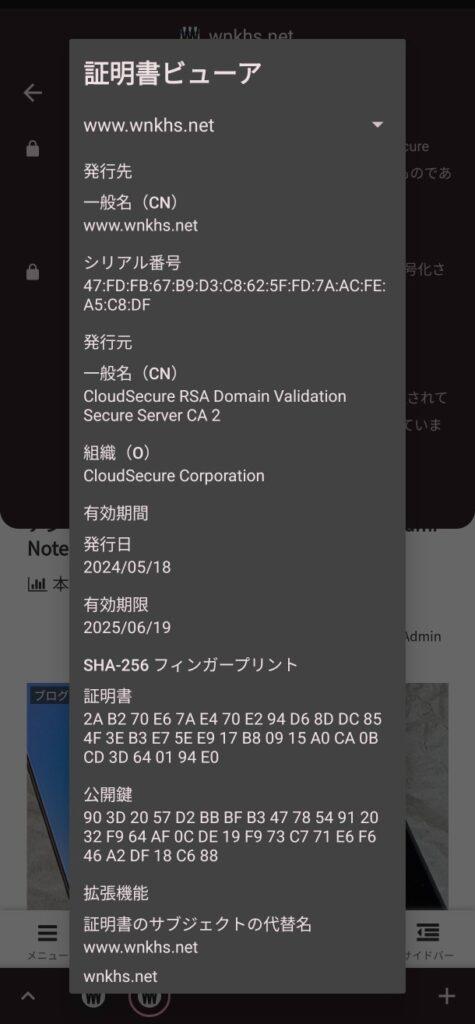
証明書ビューアにて、PC版と同じように、SSL証明書の発行元や有効期限を確認できます。



ご意見やご感想などお聞かせください! コメント機能です。