
EdgeとChromeっていっしょなんでしょ?
なら。
Edgeでも開発者ツール使えるの?

使えるよ。
F12で。

Microsoft Edge
開発者ツール
ホームページ作成とか、Web開発とか。
ブラウザーで何か開発みたいなことしたいなら、開発者ツールの利用は必須だよね。
コードの確認、特にプロパティー関係を見るのに楽。
Microsoft EdgeでもChromeと同じように開発者ツールを使いたいって話。(難しく考えることはない!)
EdgeもF12で

EdgeもChromeも、同じChromium。
中身はいっしょ。
だから、開発者ツールの呼び出し方もいっしょ。
F12押下で。
Edgeのほうが初回表示でクセありだけど、その後は同じでしょ。
どっち使ってるか分からなくなってくるよね。。
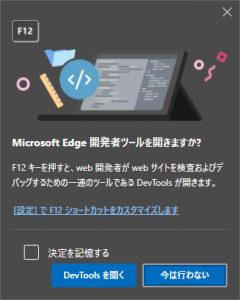
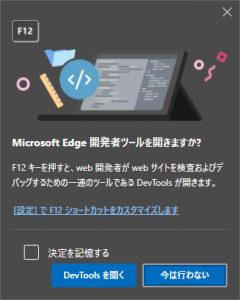
最初は確認が表示される
開発者ツールを起動するには、F12押下。
DevToolsね。
初めてF12を押下すると、開発者ツールを開きたくて押したのか、間違って押したのか、確認される。
ユーザーにとってはありがたい機能なのかもしれない。
開発する人なら、「決定を記憶する」にチェックして「DevToolsを開く」を押下。

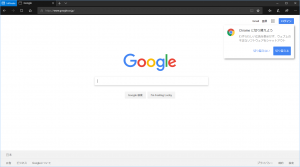
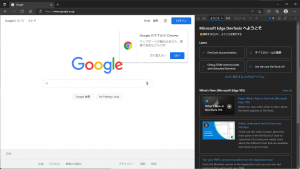
ようこそ画面が表示されるよ。
初めて見た!

上部のタブ構成は同じなんだけど、ちゃんと日本語化されてるかもね。
Chromeもちゃんと設定すれば日本語使えるからね。
けど、EdgeはOSの言語と連動してそうだな。さすがMicrosoftさま。
基本的にはChromeといっしょ
開発者ツールを起動してしまえば、動きはChromeといっしょよ。
スマホ画面への切替えとか、マウスオーバーとか、ツールの終了方法とか。

Chromeで開発者ツール使ってる人には迷うことはないと思う。
翻訳で迷うかも?w
開発者ツールの終了方法

念のため書いとく。
開発者ツール部分の右上にあるバツボタン押下で。
ツールは終了します。
ブラウザーの閉じるボタンではなく、アドレスバーよりも下の表示エリア部分内の右上ね。
マウスオーバーで分かるから。
落ち着いて。
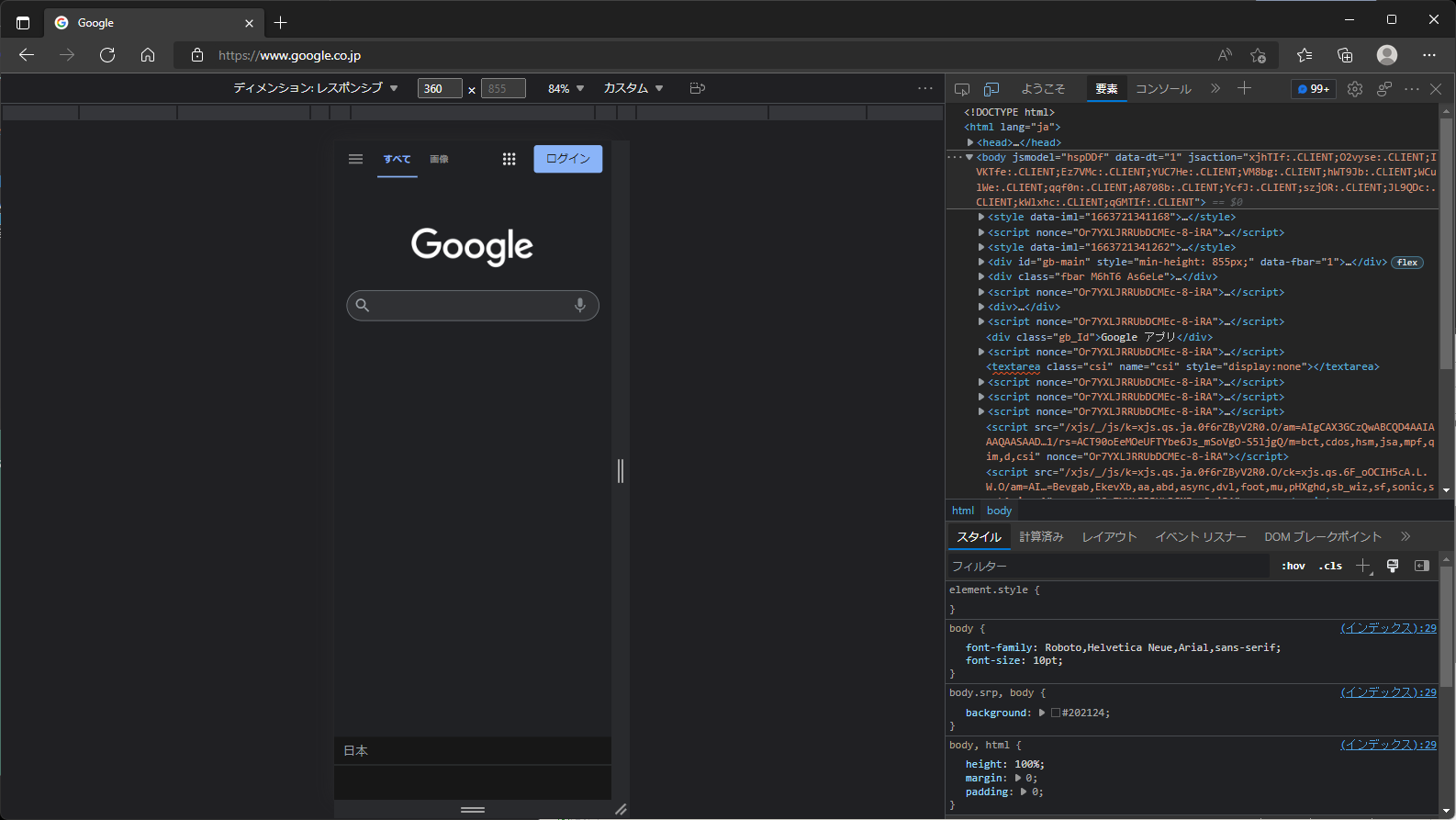
PCでスマホ版の確認も

Web関係のモノは、レスポンシブで作るのが当たり前になってきたよね。
もはや常識になりつつある。
逆に、レスポンシブにしない理由が謎ってくらいのもんで。
開発者ツールなら、PC画面でスマホ版の見た目は確認できる。
使い勝手みたいなところまでいくと、ちょっとした慣れが必要だけどね。

ユーザーに説明するには辛いかもだけど。
開発してる目線からすれば、すごく分かりやすくていいよね。
サイズ調整とかできるし。
スマホ版での表示に切替えたら、ちゃんとリロードしましょうね。



ご意見やご感想などお聞かせください! コメント機能です。