RSSをPinterest側から読み込む動きになっています。
最近、Pinterest(ピンタレスト)のアカウントを作成しました。
せっかくなのでWordPressの投稿を自動連係させようと、IFTTTで設定を入れてみたのですが、画像をうまく取得できませんでした。
困ったので調査してみたところ、RSSを使ってシンプルに対応できました。
WordPress
to
Pinterest
WordPressとの直結もためしたのですが、どうにも上手く画像を取得できず。。
原因もよく分からずで。。
なんとか解決までこぎつけたので、備忘録を残しておきます。
どこかで役に立てればよいかと。
やりたいことと問題点
やりたいことは、WordPressに投稿したら、アイキャッチ画像でPinterestにピンすることです。
IFTTTに置き換えて、シンプルに実装できると思ったのです。
WordPressとPinterestを登録して、「Pin new WordPress posts to a Pinterest board」というアプレットを登録してみました。
Pinterestの公式アプレットのようで、安心して使おうと思ったのですが。。
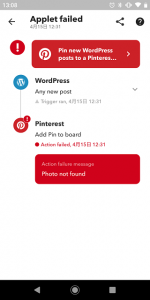
結果は失敗でした。
- 失敗しました。
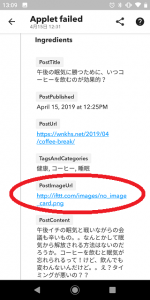
- 画像URLが変です。
Pinterestに投稿するには画像があることが前提です。
WordPressでサービス連携したのでアイキャッチ画像を取得してくれるかと思ったのですが、、ダメでした。。
画像がないために、Pinterestへのピン投稿がエラーになりました。
誰が悪いのか分からないので、より分かりやすく、RSSフィードに画像を埋め込む作戦を考えたのです。
こっそり作っていたPinterestを紹介
ふと思い立って作成したアカウントです。
当ブログの公式アカウントなので、よろしくお願いいたします。
Google+ がなくなってしまったので、連携先を増やそうという話です。
以前断念したサービスへの自動投稿です。自動にしないとやってられないですw
画像をRSSフィードに書き出す方法

RSSフィードのdescriptionにimgタグを埋め込むことで解決できました。
対象の画像は、WordPressの関数を利用して、アイキャッチを指定できるのですね。
もともと子テーマを使っていますので、深刻に考えずに対応できました。
PHPをコピペするだけです。
今回は、参考にしたコードをちょっとだけアレンジして、HTMLタグの種類を変えました。些末なことです。
成功した書き方
いくつかのサイトを参考に、functions.php に以下のコードを書きました。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<div>' . get_the_post_thumbnail($post->ID) . '</div>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');書き方はいろいろあるようです。
当ブログでは、imgがdivに収まるようにしています。
そして書き出されたHTMLが以下です。
<item>
<title>花粉対策が当たったのか、調子がよいので記録【乳酸菌】(2019年シーズン)</title>
<link>https://wnkhs.net/2019/04/allergy-2019-spring/</link>
<comments>https://wnkhs.net/2019/04/allergy-2019-spring/#respond</comments>
<pubDate>Wed, 17 Apr 2019 03:30:01 +0000</pubDate>
<dc:creator><![CDATA[Blog Admin]]></dc:creator>
<category><![CDATA[健康]]></category>
<category><![CDATA[スポーツマスク]]></category>
<category><![CDATA[マスク]]></category>
<category><![CDATA[乳酸菌]]></category>
<category><![CDATA[備忘録]]></category>
<category><![CDATA[花粉症]]></category>
<guid isPermaLink="false">https://wnkhs.net/?p=14197</guid>
<description><![CDATA[<div><img width="640" height="426" src="https://wnkhs.net/wp-content/uploads/2019/04/bees-001.jpg" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="ミツバチ" srcset="https://i1.wp.com/wnkhs.net/wp-content/uploads/2019/04/bees-001.jpg?w=640&ssl=1 640w, https://i1.wp.com/wnkhs.net/wp-content/uploads/2019/04/bees-001.jpg?resize=300%2C200&ssl=1 300w" sizes="(max-width: 640px) 100vw, 640px" /></div>今年の花粉シーズンは、どういうわけか調子がよいのです。今年の実践状況と感じることを記録しておきます。]]></description>
<wfw:commentRss>https://wnkhs.net/2019/04/allergy-2019-spring/feed/</wfw:commentRss>
<slash:comments>0</slash:comments>
<post-id xmlns="com-wordpress:feed-additions:1">14197</post-id> </item>description 内の最初に、divに挟まれてimgたぐでアイキャッチ画像が指定されています。
すごいですね。
注意点としては、記号が消えてしまいます。
上記の例では、カッコが2種類とも消えました。
自動連係された情報は以下です。
カッコがありませんね。。
当投稿の記号がどうなるのかも見守っております。
まだまだ実験段階です。。
失敗した書き方

description に、画像のURLのみを書き出す方法を先に試しました。
結果としては失敗で、Pinterest では認識してもらえませんでした。
残念です。
画像を直接書き出すよりもスマートかと思ったのです。
ただ、よくよく考えれば、RSSフィードはHTMLで書かれているものですから、リーダーが上手いこと判断してくれるわけで、imgタグで書き出すことを躊躇していた自分が恥ずかしいです。。w
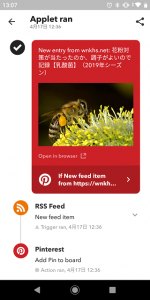
うまくいってよかったです
ちょっと失敗もありましたが、最終的には上手く連携できてよかったと思います。
IFTTTのアクティビティーを見るたびにドキドキでした。
「run」になっているのを見たときには、何とも言えない気持ちになりました!
これでダメだったら、descriptionの並びにimgを書き込む方法を試すことだったでしょう。
これには、テンプレートの入れ替えなど、ちょっとハードルが高い作業があります。
手を出せずに終わっていたことでしょう。
description内をちゃんと解釈してくれて助かりました。
IFTTTのおかげです。






ご意見やご感想などお聞かせください! コメント機能です。
アイキャッチ以外の写真も同じように自動投稿出来ないのでしょうか?
IFTTTを使ってRSSからPinterestに画像連携する場合、標準機能ではアイキャッチ画像のみです。
RSSに任意の画像を出力するようにコードを調整するか、別の方法で連携するしかないと思います。
自作することになってしまうのではないかと。
投稿に含まれる画像の数が不確定だと、考慮することが多くなります。
ちょうど今ここでトラブルになっていて。
別の方法も試していますが、標準機脳内だと、アイキャッチ画像以外の連携は難しいようです。