 インターネット
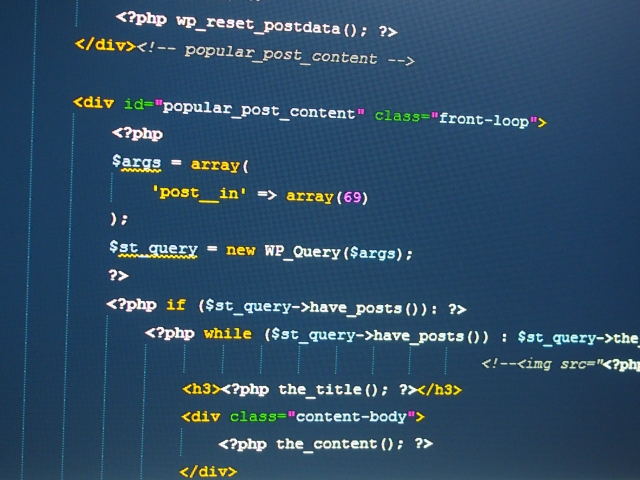
インターネット 「display: grid」 は「grid-template-columns」とともに
「display: grid」を使って、テーブルのようなレイアウトを作ってみました。
 インターネット
インターネット  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ記事
ブログ記事  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ関連
ブログ関連  ブログ記事
ブログ記事  ブログ記事
ブログ記事