当ブログでは、WordPressを使っています。そして、利用しているテーマは『Freesia Empire』というものです。
無料で使えるテーマです。
このテーマに実装されている、ホームページのカスタマイズ機能を適用しました。
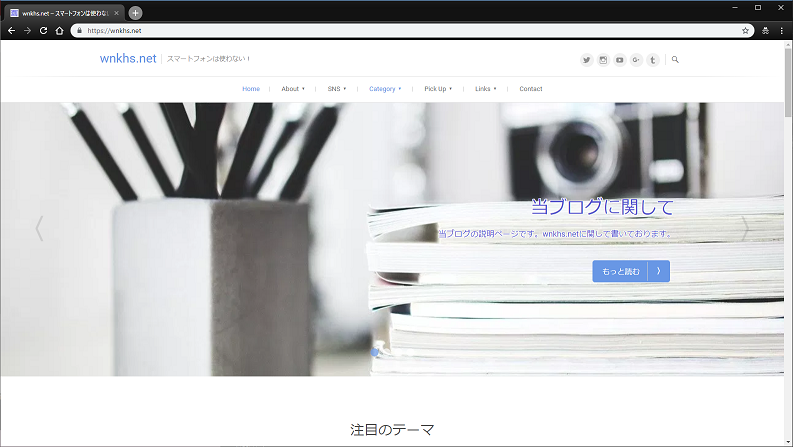
当ブログのホームページや、デモ画面にあるような見た目にできます。
思っていた以上にいろいろなところに調整が必要だったので、記録を残します。
ホームページを改修しました
最初から考慮しておけばよかったことなのだと思います。
それでも、ある程度のコンテンツ数が確保できていたので、なんとか思っていたようなかたちに落ち着くことができました。
せっかくなので、ホームページもご覧になっていってください!
Freesia Empire(無料版)
「ThemeFreesia」が提供しているテーマです。
紹介文では、「多用途テーマ」みたいなことが書かれています。
レスポンシブ対応で、メニューをフローティングできるものを探していて行きついたものです。
当ブログでは、2017年2月から採用しています。

無料版(Free)と有料版(Pro)があります。
もちろん、Proのほうが使える機能がおおいのですが、Freeでも十分だと思っています。
ホームページのカスタマイズが可能で、今回、やっと適用したわけです。
これまでは最新の投稿を一覧表示していただけだったので、ちょっともったいなかったですね。。
以降は、Freesia Empire を導入している状態を前提とした記載です。
子テーマ化しています。
ホームページのカスタマイズ
WordPressのウィジェットとして、「フロントページセクション」が準備されています。
Free版の場合、ホームページに使えるパーツは3つで、これらに「おすすめ」を加えた4種類を表示できます。

「フロントページセクション」をホームページに表示するためには、WordPressの設定で、ホームページの表示を固定にします。
作業手順は以下になります。
- フロントページセクションを準備
- 固定ページを準備
- WordPressの設定を変更
- カスタマイズ
- 公開
必要なものと注意点を書いていきます。
「フロントページセクション」の準備
ウィジェットの調整です。
WordPress管理画面から、以下の場所で設定します。
それぞれのパーツごとに準備するものが異なります。
準備が必要なのです!
ポートフォリオ
イメージをタイル状に並べて、文字と個別リンクが入ります。

固定ページから選択して表示内容を決めます。
表示させたいタイルの数だけ、固定ページが必要です。
表示される内容は以下のとおりです。
- イメージ: 各固定ページのアイキャッチ画像
- 大きな文字: 各固定ページのタイトル
- 小さな文字: 各固定ページの抜粋
アイキャッチ画像のアスペクト比が揃っていないと、タイルがきれいに並びません。
抜粋から表示される文字数には制限があります。長いと途中で切られて、変なマークが表示されます。
セクションの「タイトル」、「概要」、「ボタンのタイトル」、「下部のURL」は、タイルの左側に表示されるものです。
ボタンのリンク先が「下部のURL」です。日本語はイマイチですねw
お客様の声
イメージと文字列が、定期的に切り替わっていきます。
ウィジェットタイトルは「お客様の声」となっていますが、カテゴリーの名称がタイトルとして採用されます。記載内容は自由です。

投稿に設定済みのカテゴリーから選択して表示内容を決めます。
対象カテゴリー内に、ある程度の投稿数が必要です。
ただし、表示のバランスを考慮すると、あまり長い投稿は不向きです。
このパーツ用に、短い投稿を準備するのがおすすめです。今回は、「ライター情報」としてカテゴリーを新設し、投稿3つを新規作成しました。(表示数は設定で変更できます)
表示される内容は以下のとおりです。
- 背景: ウィジェットの設定で指定する画像
- タイトル: カテゴリーの名称
- 個別イメージ: 各投稿のアイキャッチ画像
- 上段の文字: 各投稿の本文
- 下段の文字: 各投稿のタイトル
背景にする画像は、表示される文字の色(デフォルトだとFreesiaの青)を考慮して設定しないと、文字が読めないです。

個別イメージは、大きさ合わせでラウンドされます。つまり、アスペクト比が1:1の画像でないと、比率がおかしな表示になります。
投稿の本文中に画像があると、ラウンドされて文字の後ろ側に表示されます。本文は文字のみにしたほうがよいです。リンクや書式はそのまま生きます。
専用の投稿にしたので、サイトマップには含めないように、ジェネレーターに設定を入れました。
おすすめ
アイコンが丸表示されて3つ並びます。

固定ページから選択して表示内容を決めます。
3ページ必要です。
表示される内容は以下のとおりです。
- アイコン: 各固定ページのアイキャッチ画像
- 大きな文字: 各固定ページのタイトル
- 小さな文字: 各固定ページの抜粋
アイコンには、アイキャッチ画像を押し込むかたちになります。
背景色は決まっているので、白色で背景が透過している画像をアイキャッチに設定するのがおすすめです。
今回は、アイコン素材ダウンロードサイト「icooon-mono」から画像をいただきました。
文字数制限は分かりませんが、行数が揃っていないと、見た目が格好悪いです。。
タイトルと抜粋は、お互いに調整が必要です。
セクションの「タイトル」と「概要」は、それぞれセクション上部に表示されます。
ブログ
最新の投稿が、2列表示されます。

表示したい件数を指定するだけです。
セクションの「タイトル」と「概要」は、それぞれセクション上部に表示されます。
CSS設定をいっじってしまっていたらしく、paddingの値が悪くて、タイル間のセパレーションが取れず、苦労しました。。
領域の空白は、padding(左右 20px)で取られています。
必要な固定ページ

準備する固定ページの数は、以下のとおりです。
- ポートフォリオ用: 設定したタイル数(デフォルトは6)
- おすすめ用: 3
- 固定ページ用: 2
- スライダー用: 設定した数(1~4)
「固定ページ用」というのは、WordPressのホームページに指定するものです。
Freesiaの説明ページでは、「Home」と「Blog」という固定ページを用意することになっています。
どちらも、テンプレートを「会社テンプレート」にします。空のページをインデックスされたくないので、サイトマップには含めないように、ジェネレーターに設定を入れました。
空のページですが、インデックスされるようにしておかないと、トップページが検索候補に表示されなくなってしまいます。設定を誤っていたことに気付いたので、noindexとnofollowは外しました。
スライダー用は、今回はすでに採用していたので、あらためての準備はありませんでした。
必要な投稿
準備する投稿の数は以下のとおりです。
- お客様の声: 設定した数(1~)
繰り返しになりますが、「お客様の声」でなくても大丈夫です。
カテゴリー名称がタイトルです。
本文がすべて表示されます。長さにはご注意ください。
カスタマイズ
WordPressの「カスタマイズ」を使って調整していきます。
表示の変更
ホームページに「フロントページセクション」とおすすめページを表示させるためには、ホームページを固定にする必要があります。
カスタマイズの中でやってしまえばよいと思います。
ホームページの表示で「固定ページ」を選択し、ホームページに上記の「Home」、投稿ページに上記の「Blog」を指定します。
各セクション
おすすめは、スライダーとフロントページセクションの間に入ります。
Freesia Empire テーマオプション → フロントページにおすすめを表示
「フロントページで無効化」のチェックを外して、タイトル、概要、各ページを指定していきます。
フロントページセクションは、別画面でウィジェットを開いておくと、設定が楽です。
苦労もありつつ
今回は、画像の大きさやCSSの設定がまとまっておらず、思わぬ苦労がありました。
きれいに見えるように、画像のアスペクト比には注意しましょう。
アイコン系は1:1のもの、タイル系は16:9のもので揃えました。
また、背景画像の色も重要ですね。
CSSは、書き換えてから反映されるまで、時間がかかる場合があります。
ブラウザの設定やキャッシュ状況を認識しておく必要があります。
今回も、Chromeの検証機能を大いに活用させてもらいました。助かります。

細かいところで足をとられて、思いのほか時間を要しましたが、なんとかここまで来られました。
ぜひホームページもご覧くださいませ。
おまけ
ついでではありますが、コピーライトの文字を復活させました。
記録として残しておきます。
以下は、Twitterでつぶやいていた様子です。



ご意見やご感想などお聞かせください! コメント機能です。