もうどうしようもないんだから、投稿をAMP対応にしなよ。
ってことで。
最近の投稿をAMP対応で書いてるよw
いや、別に特別なことはしてない。
タグ関係は全部プラグインがやってくれるんだから。技術的なハードルはないと思うんだ。
専用のカスタマイズを入れてないから、基本的にはテキストベースで、ってところから。
「やっちゃだめなこと」をメモっときます。
前提
WordPressに『AMP』というプラグインを導入してる。
AMP対応のタグを生成してくれてるみたい。
何も考えずに有効化した人のおかげでエラい目にあったケド。。w
あと、「もくじ」を自動生成してくれるプラグインを導入してる。
それから、SNSへのリンクアイコンを付けてくれるプラグインも動いてる。
PC表示だと自動挿入される関連記事は、AMPだと入らない。
サイドバーも表示されない。(レスポンシブ表示だと下に来るのにな)
やるべきこと
いつもどおりの段落分け。
そして、AMPに対応した広告コードを貼り付ける。(関連投稿)
リンクはテキストベースで。(詳細は後述)
要するにアンカーね。
関連する投稿へのリンクを意図的に書いておく。
AMPではない表示では自動で入る関連記事だけど、AMPだと入らないので。
やれること
画像と動画は入るけど、画像にキャプションを付けないとセンタリングされる。
動画がちゃんと入ったのが意外だったけど、よくよく考えたらYouTubeからの引用だった。
同じグループのサーバーですね。
文字の強調(太字)は可能。(色付けはダメ)
あとは、ちゃんと仕様書読まないと分からんな。
がんばって勉強しましょう。
やっちゃだめなこと
カードは使っちゃダメ。
当ブログで入れてるプラグイン(Pzカード)はAMP対応してないみたいだから。
ちゃんとしたカードにならない。
ツイッターとかインスタグラムとかの引用もダメ。
AMPでの見た目は引用になる。
なんかカッコ悪い。。
あとは、個別のCSS設定禁止ね。
噴き出し用のタグセットを作ってるけど、AMPでは使用できません。
まとめ
余計な情報や装飾を省くことで高速化を実現しているAMPなわけで。
うまく付き合えばよいのさ。
そのためには、まずは仕様の理解。
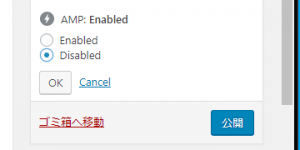
さしあたって、上記の「やっちゃだめなこと」をやりたい場合は、AMPをオフること。
よろしければ、ライターのTwitter(@SubShine_wnkhs)をフォローしてやってください。
@SunShine_wnkhs
最新情報をお届けします!!





ご意見やご感想などお聞かせください! コメント機能です。