かねてより、Google様(特にAdSense)からパワープッシュされていた『AMP』プラグインを導入、有効化しました。
今月の初日のことです。
するとあら不思議。
アクセス数は激減し、ブログ収入も激減。。
明らかな調査不足と準備不足でした。
相当な時間をかけて暫定対応しております。(作業継続中)
新年度早々、やらかしました。。
失敗談と併せて、備忘録です。
発生したこと(計測できた数字の変化)
スマホのホーム画面に設置しているAdSenseのウィジェットに表示されている数字が、ふだんから比べて異常に小さいことに気付いたところから話は始まります。
AnalyticsとAdSenseとWordPress(Jetpack)で各種の値を確認して、最終的には実際のページ表示状況を見て、やっと事象をつかめました。
AMP表示では広告が表示されていないのです。
そして、サイドバーやフッターが非表示になってしまいました。
ユーザーエクスペリエンスの向上ということで、広告主にもブログ主にもメリットがあるという謳い文句だったと思うのですが。。
もっとも重要なところが抜けてしまいました。。
アクセス数に変化
Google Analytics で明らかなアクセス数(ユーザー数とPV数)減少が見られました。
Jetpackでは顕著な変化はないものの、PV数が微減していました。
具体的な前週との比較では、Analyticsで30パーセントほどの減少で、Jetpackでは10パーセントほどの減少です。
Analyticsでは、おそらくAMP分が計測できていなかったのだと思われます。
1セッション当たりのPV数には大きな変化がありませんでした。
Jetpackでは全PVが把握できていたようなのです。AMP表示では人気記事や最近の更新などのリンクが表示されていない状態でしたので、AMP分の直帰率が上がっていたものと考えられます。
mobileからのアクセスは、半分以下になっていました。
モバイルのUX向上を狙っているのに、これでは目的をまったく達成できていないことになります。
アドセンス成績が激減
収益が、前週同日比でマイナス80パーセントでした。
あまりにも下がり過ぎです。
クリック単価などの外因が大きい値に変化がないのに、クリック数が激減していました。
RPMは200円を割り込み、なんとも悲惨な数字が並びました。。
もともとそこまで収益を上げているわけではないにしても、ガッカリ度合いはなかなかのものです。
プロの方々はお気をつけください。(もっと慎重に行動されると思いますがw)
期待どおりだったこと
投稿の表示速度は、確かにかなりの速度になりました。
Analyticsでの計測ができていない状態でしたので、数字では結果が分からないのですが、体感で明らかな速さでした。
余計な情報はまったく読み込みませんので、味気ないページになっている分、相当な速さでコンテンツを表示してくれます。
それから、Googleでの検索結果一覧に、「AMPマーク」が表示されました。
対応した感が出ましたw
期待外れだったこと
サイドバー部分とフッター部分とプラグイン部分が消え去りました。
現在のページ構成では、サイドバー部分に「Pick Up 記事」や「キーワード」や「最近の投稿」を設置しています。
フッター部分には、当サイトに関するご連絡先や「人気記事」などを設置しています。
加えて、プラグインで本文の最後に関連記事を差し込み、AdSenseの関連記事も表示しています。
これらがすべてゴッソリなくなりました。
大胆過ぎる切り捨てです。
この切り捨てによって、モバイル環境で訪問してくださった方に、関連する投稿を読んでいただく機会を完全に失いました。
PRさせてもらえないのです。悲しいです。。
対応内容
事態が発覚してからざっと調査した結果、AMPをいきなり無効化すると問題が発生するらしいことが分かりました。
正しい対応としては、AMPに対応するかたちですべてを調整する事なのだと思います。
ただし、現状ではその知識がなく、学習の時間もない状況です
そこで、暫定対応方針は「部分的に無効化する」ことにしました。
幸いなことに、プラグインを利用しているおかげなのか、プラグインを有効にしたまま個別の投稿でAMPを無効化すると、なんとなくきれいに無効化できているように見えます。
このことから、暫定対応は大きく3つです。
- Analyticsの対応
- AdSenseの対応
- 無効化
実はまだ対応が終わっていません。。
時間がかかり過ぎます。。
地道に対応していきます。
Analyticsの対応
AMP画面を計測するためには、通常ページと異なるコード記述が必要とのことです。
デベロッパーズのページにやり方が書いてあります。
いまいちよく分かりません。
半分くらいしか理解しておらず、実装できていません。
要するに、<head></head>内に1つ、<body></body>内に1つ、それぞれ呪文を書けばよいのですよ!
まずはhead内に以下です。
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>次にbody内に以下です。
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "★★★"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>★★★のところにアナリティクスのトラッキングIDを書きます。
ここまでは分かったのですが、テーマ編集でコードを書き込むと、プラグインの作用のためか、きれいさっぱりコードがなくなっています。。
完全にお手上げ状態ですので、お勉強をすすめて何とかしようと思います。
AdSenseの対応
AMP画面で広告を表示させるには、対応した広告コードを生成する必要があります。
公式ページの案内によると、
レスポンシブ AMP 広告ユニットは現在のところ手動で作成する必要があります。
ということです。
方法は掲載されているのでコードはすぐに作成できます。
問題は、既存のコードとの併存になるのか、置換えになるのかです。
実際に動かしてみたところ、
- AMP表示ではAMP用広告のみが表示されます
- PC版レスポンシブ表示では通常広告のみが表示されます
という結果になりました。
つまり、通常広告コードとAMP用広告コードを併記すればよいということですね。
無効化
手間と時間をかけて、せっせと手動で、投稿ごとにAMPを無効化しています。
対応継続中です。。
WordPressをしっかり理解していれば、まとめて処理も可能なのかもしれないと思いながら、ここは泥臭く対応を進めております。
過去の投稿を1件ずつ開きながら、人海戦術で更新しております。
まずはアクセス数が多いものから対応しました。
そのおかげか、各種の値は先月水準に戻りつつあります。
これまで書いてきたものを思い出せるのは楽しいのですが、正直、作業は眠いです。。w
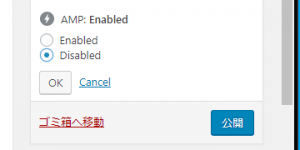
新しい投稿は『Disabled』の状態で公開していくかたちにします。
もちろん、対応可能そうであれば『Enabled』で公開しますし、場合によっては後から有効化対応します。
まとめ
AMP導入前には周到な準備が必要です。
ページ表示の高速化は素晴らしいと思うのですが、レイアウトが崩れて、広告が表示されなくて、関連記事が表示できなくて、ではUXの向上とはいいがたいと思うのです。
既存ページはAMPを前提としていないので、これから先の対応を考えようと思います。
まずは暫定対応状態で、少しずつ勉強していきます。
これは迎合ではありません。
屈服です。
あるいはごますりです。ゴッドを敵にしても仕方のないことなのです。
高い授業料になってしまいました。
こうやって人は成長していくのでしょうw









ご意見やご感想などお聞かせください! コメント機能です。