
表はさ。
罫線を減らした方が見栄えがよさそうな感じがするんだ。

表は横線だけにしたい
罫線を減らすってのは、具体的には縦線をなくすってこと。
マージンが確保できてれば分かるでしょ。
実際、やってみると見やすいと思うんだよね。
タテヨコすべてに罫線があるよりも、見栄えがいいと思う。
直近で設定してみたから、その記録。
罫線を減らしたい
目指せスタイリッシュ!
てなわけで、罫線を減らせばいいんだよ。きっと。
罫線を縦も横も設定しちゃうと、なんかうるさいってことなんだろうね。
これは好みだな。
GUIで指定できたらよかったんだけど。そんな機能はないみたいで。
基本的にはCSSで指定したい。

ところが、テーマのCSSがどおなってるのか。
GutenbergのCSSがどおなってるのか。
よく分からんのよ。
縞模様とかにもなっちゃうし。。
しょうがないから、罫線の設定はいったんクリアしてから、意図したものを指定した。背景は透明を指定した。
やってみたやつ
横線だけにした表を作ったよ。
ヘッダー部分はthとして。背景を変えて指定。もともと、中央揃えと太字は設定されるからさ。
その他のデータ部分は、横位置は左揃え(デフォルト)で、縦位置は上揃えで。
実際に書いたコード

HTMLは、コンテンツ内のtable要素をカスタムHTMLで書いた。(WordPressの話)
今回はidで指定したから。
idにした意図は、対象の投稿だけのCSSにしたほうがいいかと思ったから。
CSSは、投稿の設定要素みたいなところに書いた。
WordPressのテーマの機能だと思うんだ。
CMSなりその他の方法なら、それに合わせていただいて。
HTML
<table id="t36499">
<tbody>
<tr>
<th>・・・</th>
<th>・・・</th>
<th>・・・</th>
</tr>
<tr>
<td>・・・</td>
<td>・・・</td>
<td>・・・</td>
</tr>
・・・ 略 ・・・
</tbody>
</table>
tableにidを指定。
他の投稿と重複しないように、投稿IDを含めたよ。
コピるなら、適当に変えてください。
今回はidにしてるけど、classでもいいんだ。
あとは特別なことない。
ちゃんと書いたってだけ。(th使ってるけどtheadは指定してない。)
CSS
#t36499 {
border: none;
border-top: solid #ccc 2px;
border-bottom: solid #ccc 2px;
}
#t36499 tbody {
vertical-align: text-top;
}
#t36499 tr {
background-color: transparent;
}
#t36499 th {
border: none;
border-bottom: solid #ccc 2px;
}
#t36499 td {
border: none;
border-bottom: solid #ccc 1px;
}
1: table全体に対してborderをクリアして、上と下に太線を設定。
6: テキストの縦方向の位置は、text-topを指定。親要素の上に揃えたい。対象はtbody。
9: trに対して背景色を指定。縞模様にならないように。
12: ヘッダー要素の背景色は別の指定があったから、ここでは入れてない。罫線をクリアして縦線を消して、下罫線のみ設定。
16: 罫線をクリアして縦線を消して、下罫線のみ設定。
見栄えって難しい
表の中で、罫線は少なくない要素。
かなり前からこのスタイルが好きなんだ。
レポートでもこんな感じにしてたんだけど。社会人になってからは認めてもらえなかった。
そしたら最近、このスタイルが高評価みたいだから。
ぜんぜん違和感ないね。

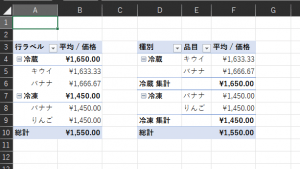
Excelが自動で作ってくれる表でも、こんな感じのスタイルが採用されてる。
ヘッダーも左を揃えろとか言われることもあったが。
慣れなのかな。
縦方向の位置も関係するのかね。
ひとまず、マージンは適切にね。




ご意見やご感想などお聞かせください! コメント機能です。