他人が作成したサイトは謎がいっぱい。
しかも長い歴史があったりすると、もう手出しできません。
設定値がどう作用してるのか。
紐解いてけばいいのかもしれないけど。。
やりたいことがはっきりしてるなら、目先対応でも致し方あるまい。
flexでカラムを分けて、レスポンシブ対応するよ。
Gutenbergのデフォルトブロックを使うよ。
見出しの下に カラム + 画像とか見出しとか

左カラムと右カラムは50パーセントずつで指定。
カラムの上端を合わせたい。
モバイルでは縦並びにしたい。
文字段落を続けて
このまま下に文字が続いてくと。
あいうえお
かきくけこ
さしすせそ
たちつてと
なにぬねの
はひふへほ
まみむめも
やゆよ
らりるれろ
わゐうゑを
ん
どんどん続けて
どんどん段落を構成しいてくよ。
アイウエオ
カキクケコ
サシスセソ
タチツテト
ナニヌネノ
ハヒフヘホ
マミムメモ
ヤユヨ
ラリルレロ
ワヰウヱヲ
ブロックの設定など
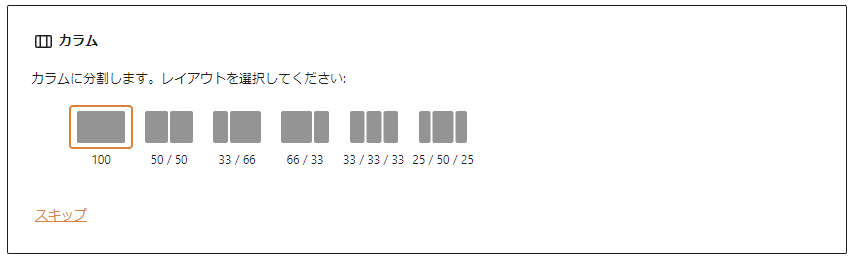
デフォルトで搭載されてるカラムを利用。
レイアウトはお好きなものを。
今回は左右で50:50にしたかったので、「50 / 50」を選択。

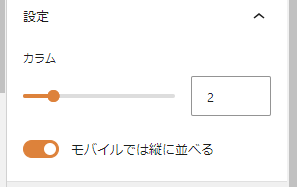
デフォルトでは、レスポンシブデザインに対応してる。
CSSを高度にいじってると、何がどう作用してるか分からなくなるよね。。

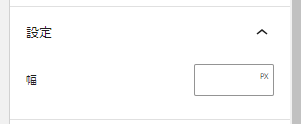
カラムブロック内の個別のカラムの設定で、幅の指定が可能。
幅はピクセル値みたいに書かれてるけど、パーセント指定も可能。
数字を書いてから半角パーセント記号を入力すればいい。

ここで指定すると、レスポンシブのときにも持ってかれるから注意。
上下にするなら、設定は慎重にね。
お勉強した要素
CSSがぐちゃぐちゃなサイトに指定したもんで。
追加で要素を作ったよ。そっちのほうが早い。
って言って、ゴミがどんどん増えるんだな。
カラムブロックの最上位に指定。
flex-wrap: wrap;
align-items: normal;カラムブロックの子要素、つまり各カラムに設定。
カラムごとに追加CSSを記入。
値は同じ。
flex-basis: 0%;
flex-grow: 1;そしてレスポンシブデザイン対応。
ウィンドウ幅によって子要素のサイズを調整する!
@media (max-width: 781px) {
.【子要素のクラス名】 {
flex-basis: 100%!important;
}
}幅は適当に調整で。flex-basisをフル幅にして、flex-wrapがwrapになってる意味が出てくる。
追加したクラスは2つ。
親子。
さらに、子要素を調整できるようにしたんだね。



ご意見やご感想などお聞かせください! コメント機能です。