
reCAPTCHA を設置しました。
ご承知おきください。
reCAPTCHA
あまりにも迷惑メールが多すぎると思うのです。
英語ばかりで読めませんし、reCAPTCHA によって改善するならと思い、V3を設置しました。
Googleのサービスを利用
reCAPTCHA は、フォームへの入力を人間がやっているかどうかチェックしてくれるサービスです。
お問合せフォームへの入力をロボットなどで自動化し、スパムのようにメールを送ってこられる方がいらっしゃるのです。内容は英語でよく分からないです。。

謎のメールが1日に何通も送られてくるのは、けっこうつらいものです。
しかもFlamingoの不調も抱えており、チェックが追い付かないわけです。
reCAPTCHA V3 では、入力者が何か認証手続きなどをしなくてもよいのです。
フォームを送りたい人にとって負担が少なくてよいです。
サービス側でうまいことやってくれます。すごいですね。
数字を読めないとか、海外の絵は苦手とか、そういったことは気にしなくてよくなりました。
自サイトでの設定方法
あらかじめ、Google reCAPTCHA サービスにて、サイトキーとシークレットキーを入手しておきます。それぞれ40文字のランダム文字列のようなものが提供されます。
https://www.google.com/recaptcha/admin
キーを入手出来たら、WordPressの管理者画面にて、以下です。
お問い合わせ → インテグレーション → 「reCAPTCHA」のところの「インテグレーションのセットアップ」

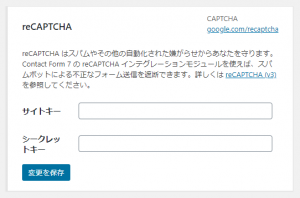
ボタンを押下すると、サイトキーとシークレットキーを尋ねられます。

Google reCAPTCHA のサービス画面で提供された40文字のコードをそれぞれ入力(コピペ)します。
「変更を保存」したら、reCAPTCHA は設定完了です。

reCAPTCHA V3 では、「私はロボットではありません」のチェックマークが表示されなくなりましたので、コンタクトフォームにも、[recaptcha]タグは不要になりました。
もし書かれていたとしても、無視されます。(バージョン5.1以降)
お問合せページだけに表示させる

reCAPTCHA を Contact Form 7 で設定すると、なぜかすべてのページでreCAPTCHAが有効化されます。どういうつくりなのでしょう。。
通常のページでもJSが読み込まれると、ページ表示速度が遅くなるのです。
PageSpeed Insights で指摘はされないのでしょうが、チリが積もると山になります。
避けられるものは避けたいのです。
reCAPTCHAを適用させるためのJSを読み込むページは、ネット記事によると、WordPressのfunction.phpを調整すればよいということで、修正しました。
function load_recaptcha_js() {
if ( ! is_page( array ( 'contact', 'opinion' ) ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js' );
外部サイトを参考にして、複数ページにreCAPTCHAを使えるように指定しています。
お問合せページの見た目修正

上の参考記事でも触れられているとおり、画面右下に表示される「トップへ戻る」ボタンがreCAPTCHAバッジと被ってイケてないのです。
同記事では、CSSで「トップへ戻る」ボタンを非表示にする対策を紹介されています。
見た目はすっきりしますね。
ただ、せっかくのボタンを消してしまうのはもったいないと思うのです。
ということで、どうせCSSを触るなら、表示位置を上げてしまおうという対策に挑戦です。
幸い、現在使用中のテーマ(Cocoon)では、ボタンの位置をCSSのbottomとrightで決めていますので、bottomのほうを調整しました。
ピクセル値を変えるだけです。
.go-to-top {
bottom: 88px;
}
bottomは、画面下端からの距離を指定するものですので、値を大きくすれば、その分上に移動していきます。
Cocoonでは、ページごとにCSSを追加指定できます。
好きな値を指定すればよいのです。



ご意見やご感想などお聞かせください! コメント機能です。