
パンくずリストが Data-vocabulary.org の形式で書かれており、問題になったので対応しました。
いまさらの対応なのだと思いました。

パンくずリストは
schema.org で書く
Google Search Console の「パンくずリスト」で「無効」になっていました。
問題ですよね。
2020年1月から言われていることなので、今更です。。
Schema.org の形式で書く
Search Console で「詳細」をクリックすれば、説明が表示されるのでよいのですが。。
読むのが大変だと思ってしまうような感じです。
書いてあることは、要するに、data-vocabulary の書き方はやめて schema の書き方にしてくださいということです。
具体的にどう書いたらよいか、例示されています。
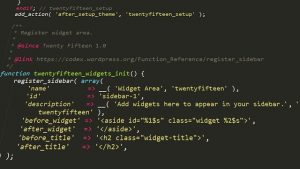
このコードが参考になりました。
公式ブログより<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://example.com/dresses"><span itemprop="name">Dresses</span></a> <meta itemprop="position" content="1" /></li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://example.com/dresses/real"><span itemprop="name">Real Dresses</span></a> <meta itemprop="position" content="2" /></li> </ol>
書いてあることは半分以上よく分からないですが、魔法の呪文だと思えばよいのです。
表示するページはいくつかの階層になっていますので、WordPressの関数でページ情報をもらってきながらの変数化ですね。
こうのようなかたちで

実装コードのデフォルメ版です。
実際書いたものは、他のプロパティなどいろいろと設定していますし、項目間のセパレーターは少し異なります。
そもそも環境によって書き方は異なると思いますので、適宜調整してください。
既存コードを活かすことにしたこともあり、HTMLとCSSを書きました。
いったん開発環境で実験(検証)しました。
そのときのコードです。
HTML
リスト(ul、li)ではなく区分(div)での実装にしました。
<div id="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses"><span itemprop="name">Dresses</span></a>
<meta itemprop="position" content="1" /> >
</div>
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses/real"><span itemprop="name">Real Dresses</span></a>
<meta itemprop="position" content="2" />
</div>
</div>URLや表示部分などは、PHPの変数にします。
3段、4段と、段数が増えていっても考え方は同じです。
「content」の数字を対応させていけばよいわけですね。
CSS
idが振られているので、配下のタグに指定しました。
横並びにしたかったので。
#breadcrumb div {
display: inline;
}これ以外にも設定は入れています。
Google Search Console > パンくずリスト
パンくずリストを設置しているページなのに、それが無効になっていたら、設置している意味がないのです。
Googleは読んでくれません。
せっかく苦労して設置しても、です。

推奨コードを正しく書いておくようにということですね。。
ユーザーのことを考えれば、中身はどうでもよくて、見た目さえしっかりしていればよいようにも思えますが。。
このあたりの考え方は難しいですよね。
公式ブログに書いてあるとおりに書けば間違いないでしょう。
変な意地を張っても仕方のないことです。




ご意見やご感想などお聞かせください! コメント機能です。